Despre realizarea proiectului
Proiectul este obligatoriu si consta in realizarea unui site web de la alegerea temei pana la publicarea site-ului pe net si inregistrarea la motoarele de cautare. Proiectul se va desfasura pe mai multe etape, conform regulamentului.
Cand realizati un site pentru cineva veti vorbi cu beneficiarul si ii veti pune toate intrebarile necesare pentru a indeplini cerintele acestei etape. Acum cand faceti site-ul doar ca proiect pentru facultate, de fapt voi sunteti si beneficiarul si designerulsi va trebui sa va asumati un dublu rol, cel al celui care vine cu cerinte (va imaginati ca aveti un webdesigner alaturi caruia ii cereti cate-n Luna si in stele
, si in acelasi timp veti fi si webdesignerul care isi noteaza toate aceste cerinte, se mira si ofteaza).
Cum ne proiectam un website?
- Analiza.Aceasta consta in:
- Documentarea, aflarea cerintelor, a informatiilor ce trebuie introduse in website, a serviciilor pe care acesta trebuie sa le ofere etc.
- In documentatie se va adauga o o descriere a site-ului si precizarea scopului acestuia, stabilirea clasei de vizitatori catre care e indreptat site-ul (de exemplu: copii, gospodine, gradinari, public general etc.) si serviciile pe care am vrea sa le oferim acestora. Clasele de vizitatori vor fi trecute in ordinea descrescatoare a importantei.
- Descoperirea concurentei. Se vor cauta site-uri similare ca tema si se va observa modul de organizare a informatiei pe acele site-uri. In documentatie veti da exemplu de minim 5 site-uri cu tema similara si ce ati observat despre structura lor. Scrieti (sub forma de lista) ce ati vazut bun si ce vi s-a parut gresit pe site-urile respective in legatura cu structurarea informatiei.
-
Impartirea informatiilor, serviciilor etc. pe categorii si subcategorii. Crearea unei structuri la nivel informational (de asociere a ideilor) a site-ului. De citit:http://20bits.com/articles/designing-content-focused-websites/
In documentatie veti expune acest plan de continut informational al site-ului si veti propune si o impartire structurala (pe pagini, capitole, subcapitole). Aici trebuie sa fie pe scurt, doar titlurile, eventual cu foarte scurte explicatii, precizari, dar in niciun caz tot continutul unui capitol (acela va fi pus direct in fisierul html).
De exemplu: vrem un site despre pisici. In partea de categorizare a informatiei vom preciza ca vrem o descriere generala a pisicilor, pisicile in raport cu diverse culturi (cu subsectiuni pe regiuni, statutul pisicii de-a lungul istoriei etc.), ingrijirea pisicilor (cu subcategoriile: pui foarte mici, pui mari, adulti, pisici in varsta etc.), galerie foto etc.
-
Identificarea efectiva a paginilor si partial a legaturilor dintre ele.
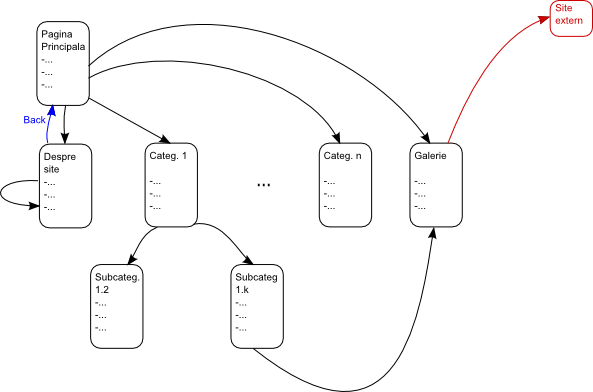
Un site poate fi vazut ca avand o structura de graf orientat:

Va trebui sa desenati un graf asemanator celui de mai sus, care sa ilustreze linkurile dintre pagini (pagini similare care au linkuri similare pot fi vazute ca un singur nod - de exemplu paginile ce reprezinta subcategoriile unei categorii). Daca paginile sunt legate doar prin meniu nu e nevoie sa desenati graful, ci doar sa explicati in cuvinte cum sunt legate. Daca desi aveti meniu, insa aveti totusi un set de pagini care nu se regasesc printre optiunile meniului, pentru acelea va trebui sa desenati graful.
In final veti explica de ce ati ales aceasta impartire a informatiilor, structura si design in raport cu clasa de utilizatori indicata, tipul de navigatie ales si cum planuiti ca utilizatorul sa foloseasca site-ul.
- Pana in acest moment inca nu ati scris text si nici cod pentru site. Intai trebuie sa va stabiliti cuvintele cheie. Identificati pentru site-urile analizate care par sa fie cuvintele cheie pe care se axeaza (si notati-le in documentatie). Gasiti un set de cuvinte cheie (cuvintele cheie principale) care caracterizeaza site-ul vostru (cuvnte cheie care sa fie relevante pentru toate paginile). De asemenea pentru fecare categorie(pagina, sectiune, articol) gasiti cuvintele cheie specifice acelei categorii (acestea vor fi cuvintele cheie secundare)
- Crearea continutului. Scrierea paginilor HTML. Incepeti sa scrieti textul organizand-ul conform cuvintelor cheie (vedeti cum faceti asta citind sectiunea de mai jos). Meta-urile adaugate si title-ul trebuie sa se schimbe de la o pagina la alta cuprinzand atat cuvintele cheie comune (principale) cat si cele specifice paginii(secundare). Fisierele trebuie denumite tot conform cuvintelor cheie identificate.
- Interfata site-ului(subpunctele incepand cu acesta se vor rezolva in etapele urmatoare). Stabilirea tipului de meniu folosit. Stabilirea schemei cromatice. Aceasta se poate face desenand pe hartie sau intr-un editor grafic cum am vrea sa arate paginile web. Intr-un editor grafic e mai indicat deoarece putem schimba culorile si pozitiona elementele mult mai usor.
- Implementarea efectiva a elementelor de interfata si de interactiune cu utilizatorul.
- Testarea in diferite browsere si sisteme de operare (uneori si pe diferite viteze de conexiune). Corectarea erorilor. Optimizarea site-ului
SEO
Cuvintele cheie reprezinta cuvintele care definesc continutul site-ului, care sunt cele mai relevante din punct de vedere descriptiv. Ele sunt utile atunci cand un utilizator foloseste un motor de cautare. El introduce anumite cuvinte cheie ca input pentru motorul de cautare iar acesta ii ofera o lista de pagini web sortate dupa relevanta acestora relativ la cuvintele cheie.
Asa cum se specifica in [1], nu incercati sa optimizati site-ul pentru cuvinte foarte populare, incercati restrictionari ale domeniului de cautare
prin diverse sintagme, expresii (de exemplu, daca aveti un magazin de calculatoare situat in Iasi, optimizati pentru calculatoare si Iasi,
nu doar pentru calculatoare - oricum, daca va ganditi din punctul de vedere al utilizatorului de cele mai multe ori acesta va specifica si
locatia, deoarece nu ar vrea un magazin de calculatoare din Constanta daca el e din Iasi), de asemenea folositi nume de firma, de brand etc.
Odata ce oamenii afla numele brandului si il cauta pe net, daca un nume e foarte original (nu mai e folosit si de alte firme etc.)
practic pentru acel cuvant nu aveti competitori (De exemplu, un cuvant care nu exista dar poate fi nume de brand, ok, exemplul urmator
nu e foarte inspirat dar e ca sa prindeti ideea: daca ati cauta pe google acum "catypisic" ati vedea ca numarul de rezultate e zero;
ei bine un anume brand de mancare pentru pisici ar putea fi numit astfel si atunci ati fi siguri ca daca cineva a auzit acest nume pe undeva
si cauta pe google atunci sigur va va gasi site-ul).
Prin urmare, cum ziceam, incercati sa gasiti cuvinte, expresii cat mai strans legate de ideea site-ului vostru,
cat mai specializate, nu cuvinte/expresii generale. Nu veti putea invinge site-urile deja existente care apar pe prima pagina
pentru cuvinte des folosite precum "calculatoare". Aceste site-uri pot fi greu detronate deoarece au mult continut,
sunt mai vechi, au mai multe backlinks si multe alte avantaje. Cand va ganditi la optimizarea site-ului pentru motoarele de cautare
trebuie sa va ganditi atat din perspectiva a ceea ce doreste utilizatorul sa caute, dar si din perspectiva site-urilor concurente existente.
Prin site concurent ma refer la site cu continut similar. Daca aveti un site optimizat pentru un anume set de keywords pentru care e
optimizat un alt site atunci "lupta" va fi intre site-ul vostru si acel site.
Dupa ce v-ati ales cuvintele/expresiile cheie e timpul sa va optimizati continutul efectiv al paginii. Asa cum scrie in [3] si [4], locatia cuvintelor/expresiilor cheie in cadrul textului e importanta, ar fi bine sa fie cat mai sus in text. De asemenea sa apara neaparat pe prima pagina a site-ului. Este bine sa le repetati in continut de mai multe ori (insa nu in mod excesiv). In cazul expresiilor acestea trebuie repetate ca atare (prin expresie ma refer la ceea ce ar scrie utilizatorul intre ghilimele), insa se intampla mai rar ca un utilizator sa foloseasca ghilimele in search string, deci tot pe cuvinte e cel mai bine sa va axati.
Densitatea cuvintelor cheie este inca un subiect de discutie si probabil va mai fi.
Unii sunt de parere ca ar fi de 1- 3% [9], altii de 3-7% pentru primele 2-3 cuvinte cheie puternic
semnificative si 1-2% pentru urmatoarele cuvintele cheie semnificative. [7]
iar altii considera ca nu exista o densitate optima[10]. Oricum, incercati sa nu fortati nota,
nu bombardati pagina cu cuvinte cheie, dar nici nu evitati folosirea lor. Alegeti o solutie de mijloc.
Keyword desity tool:
http://www.seochat.com/seo-tools/keyword-density/
Despre densitatea cuvintelor cheie:
http://en.wikipedia.org/wiki/Keyword_density
Mai jos aveti niste tool-uri pentru indicarea unor termeni relevanti pentru cuvantul cheie introdus (pentru a obtine astfel
un set de cuvinte cheie):
http://www.seocentro.com/tools/search-engines/keyword-suggestion.html
https://adwords.google.com/o/Targeting/Explorer?__c=1000000000&__u=1000000000&ideaRequestType=KEYWORD_IDEAS
Trebuie sa folositi cuvinte cheie in special in:
- numele de domeniu ales, dar si numele directoarelor si fisierelor.
De exemplu daca aveti un site despre lectii css nu o sa luati un domeniu de forma "abc10.com" sau "catelusiiveseli.com". Numele de domeniu trebuie sa fie cat mai relevant. Numele de domeniu contine doar caractere alfanumerice si linioara (semnul "-") deci daca doriti mai multe cuvinte le veti contopi intr-unul singur sau le veti separa cu "-" (acest fapt nu se aplica si numelor de directoare sau fisiere, care pot avea, de exemplu, si underscore). Un nume bun de domeniu pentru exemplul de mai devreme este, sa zicem, lectiicss.com avand cuvintele cheie lectii si css. Se poate intampla ca numele de domeniu sa fie deja luat; atunci va trebui sa gasiti o alternativa. Insa aceasta alternativa sa cuprinda tot cuvinte cheie, de exemplu poate ati vrea sa numiti site-ul lectiigrozavecss.com, insa ganditi-va ca e putin probabil ca un utilizator sa caute pe google stringul "lectii grozave css" sau ceva similar. In schimb va puteti gandi ce l-ar mai interesa pe utilizator, daca site-ul vostru contine si tutoriale css, domeniul ar putea fi lectiitutorialecss.com.
Bineinteles un astfel de nume il alegeti daca vreti un site de css si doar de css, si un astfel de domeniu va va impune clar un anume continut. Deci trebuie cand alegeti sa va ganditi catre ce alte directii s-ar putea extinde mai tarziu site-ul vostru. Daca vreti mai incolo sa puneti si lectii de html, ar fi bine sa reganditi numele domeniului si sa-i spuneti de exemplu lectiitehniciweb.com iar pentru lectiile de css veti avea un folder numit, sa zicem, css si pentru html un folder numit html, de exemplu.
De asemenea, cuvintele cheie ar trebui sa se regaseasca in numele directoarelor si al fisierelor. Tot pentru exemplul de mai sus, nu ar fi foarte inspirat sa fie de forma lectie1.html, lectie2.html etc. Ar putea mai degraba sa cuprinda in numele fisierului niste cuvinte care sa descrie continutul de exemplu o pagina cu prioritatea selectorilor css se poate numi prioritate-selectori.html (acuma sunt aproape sigura ca unii or sa spuna de ce pe site-ul de laboratoare fisierele se numesc lab1.php etc. exact cum zic eu aici sa nu se faca. Asta e pentru ca site-ul oricum nu l-am facut neaparat pentru a fi gasit pe net, desi nici nu l-am "ascuns", dar rolul lui e doar sa ajute la centralizarea temelor si oferirea teoriei necesare, plus ca mereu mai schimb si mut cate ceva dintr-un laborator in altul, nu am pagini efective cu cate o anume idee asa cum ar fi un tutorial de exemplu, si ar fi pre greu si nenecesar sa schimb mereu numele fisierelor).Cateva idei legate despre alegerea numelui de domeniu gasiti la:
- http://www.sitepoint.com/tips-choosing-domain-name/ (cateva idei de baza)
- http://www.smashingmagazine.com/2009/05/02/the-effective-strategy-for-choosing-right-domain-names/ (un articol chiar interesant de citit)
Despre cum e cel mai bine sa va denumiti fisierele:
http://webdesign.about.com/od/beginningtutorials/f/html-file-names.htm - Titlurile paginilor (continutul tagului title). Nu folositi acelasi titlu pentu toate paginile. Dati titluri cat mai sugestive si mai bogate in continut. Evitati titluri precum: home, "despre noi" etc. Dati mai degraba un titlu care sa descrie efectiv ceea ce cuprinde pagina si sa contina cat mai multe cuvinte cheie.
- Heading-urile. Au o pondere mai mare decat textul obisnuit. Cu cat heading-ul e mai important (importanta scade de la h1 catre h6) cu atat cuvintele cheie aflate in continutul acestuia au o influenta mai mare in indexare.
- Bineinteles, cum ziceam mai devreme, textul propriu-zis din pagina. Continutul paginii este, in mod logic, la randul sau foarte important si repetarea cuvintelor cheie (insa nu in mod abuziv) il poate face sa arate mai relevant pentru un anume search string.
- Pentru un text relevant din punct de vedere al continutului e mai bine sa folositi de exemplu <em> in loc de <i> sau <strong> in loc de <b>. Totusi se pare ca google nu face diferenta intre formatarea logica si cea fizica asa cum este mentionat pe site-ul seologs. Insa e totusi o buna practica sa ne conformam specificatiilor w3c care totusi indica faptul ca <b> si <i> sunt doar pentru formatare
- Metatag-urile. Desi meta-ul pentru keywords si-a cam pierdut din importanta totusi e bine sa nu il ignoram.
In schimb meta-ul pentru description e in continuare foarte important si aproape obligatoriu de folosit. In plus, nu e important doar pentru crawlere ci e chiar textul care apare sub linkurile din pagina de rezultate google, deci e prima impresie pe care i-o lasati utilizatorului.
Cum scriem o descriere buna?
Textul trebuie sa cuprinda clar temele discutate in pagina, deci descrierea trebuie sa varieze de la o pagina la alta. Continutul sa fie totusi cat mai la obiect si destul de scurt, altfel nu se va afisa tot textul atunci cand utilizatorul primeste rezultatele cautarii. In functie de motoarele de cautare folosite, exista mai multe variante indicate pentru lungimea optima a descrierii: 150-160, 135-160, in medie 155 etc. Oricum, maximul indicat e 160. Ca sa intelegeti de ce, cautati orice pe google si veti vedea ca la un moment dat descrierea e trunchiata si variaza cu putin in jurul lui 160 (si asta pentru ca, evident, nu vor trunchia in mijlocul unui cuvant). Va spuneam la laborator ca descrierea e importanta mai mult pentru utilizator, e un fel de reclama a site-ului, ceva care sa il determine pe om sa intre pe pagina, de asta trebuie sa fie o fraza efectiva si nu doar o insiruire de cuvinte cheie. Legat de ranking:
- rankingul pe google nu e influentat de description
- bing insa ia continutul din description in considerare.
Deci, revin cu sfatul ca e important sa incercam sa introducem totusi cat mai multe cuvinte cheie in descriere fara a-i afecta, insa, claritatea.
Linkuri interesante:
- https://yoast.com/meta-descriptions/
- https://www.hallaminternet.com/how-to-write-a-killer-meta-description/
- https://moz.com/learn/seo/meta-description
- https://support.google.com/webmasters/answer/35624?hl=en#1
- http://blogs.bing.com/webmaster/2009/07/17/heads-up-on-head-tag-optimization-sem-101/
- https://techtage.com/bing-seo-guide/
- Textul explicativ - Folositi text explicativ pentu diverse elemente precum linkuri, imagini, tabele, animatii (atributul "title"). Acesta apare intr-un tooltip cand aducem cursorul pe obiectul respectiv. Continutul textului explicativ e luat in considerare de crawlere.
- Text alternativ - Folositi text alternativ pentru imagini (atributul "alt"). Acesta se afiseaza atunci cand cineva foloseste un browser care nu suporta afisarea imaginilor, are afisarea imaginilor disabled, sau fisierul imagine din diverse motive nu poate . Continutul textului alternativ e luat in considerare de crawlere. Nu uitati ca o portita importanta catre site-ul vostru o reprezinta image search-ul. Va recomand sa cititi niste sfaturi date de Google in privinta publicarii imaginilor.
Linkurile
Linkurile trebuie sa aiba nume sugestive referitoare la pagina spre care indica si e bine chiar sa cuprinda si un text explicativ.
Ancorele trebuie de asemenea sa aiba denumiri cat mai sugestive (in atributele name sau id in loc de ancora1, ancora2 folositi 1-2 cuvinte care sa descrie continutul in care se regaseste ancora).
Un aspect foarte impotant este existenta linkurilor catre pagina voastra
(backlinks).
Site-urile care au linkuri catre site-ul vostru trebuie sa aiba insa un continut similar,
sau macar pagina, articolul, paragraful, sa aiba un continut care sa se potriveasca oarecum cu subiectul site-ului vostru.
Pentru a descoperi backlink-urile catre site-urile voastre:
http://www.iwebtool.com/backlink_checker
Pentru proiect contactati colegii care au subiecte similare, sau pot referi site-ul vostru intr-un anume context (si nu
de genul Si acesta e site-ul colegului meu etc.
ci cu adevarat intr-un context relevant cu privire la site-ul referit)
si incercati sa ii convingeti sa faca un link pe
pagina lor catre pagina voastra,
puteti de asemenea returna serviciul, insa nu uitati ca linkul trebuie sa se potriveasca si cu contextul.
Cu cat site-urile care au linkuri catre paginile voastre sunt mai importante, si au un ranking mai mare,
cu atat backlink-urile au o pondere mai mare.
Punerea site-ului pe net
In ultima etapa a proiectului, veti avea de facut partea de javascript care nu va influenteaza prea mult aspectele de SEO (textul din script nu este luat in considerare de catre crawlere). Prin urmare, dupa ce ati terminat HTML=ul si CSS-ul, deja site-ul poate fi adaugat pe net pentru a fi indexat. Indexarea poate dura mult timp, pot trece cateva zile pana sa va apara site-ul in rezultatele unui query. Deci punand de pe acum site-ul pe net si adaugandu-l motoarelor de cautare, va asigurati ca ramane destul timp sa fie luat in considerare si sa apara in primele 100 rezultate pe google atunci cand veti prezenta proiectul (altfel daca nu are rankul pana in 100, pierdeti punctele pentru SEO). Inregistrarea la motoarele de cautare se va face la laborator, in caz ca nu puteti ajunge la acel laboartor, ca sa luati totusi punctele veti putea trimite un printscreen prin care aratati ca ati adugat site-ul. Site-ul se va adauga la Google si Yahoo/Bing, si pentru fiecare primiti 10 puncte (doar adaugarea efectiva, nu ma refer aici si la aparitia in rezultatele unui query). Atentie, din cate am observat pentru inregistrarea la google, respectiv yahoo va trebuie conturi de google si yahoo (nu sunt foarte sigura ca mai e asa, nu am mai verificat de anul trecut), dar, oricum, daca sunt necesare, o sa va rog sa le aveti deja create inainte de laboratorul in care adaugati site-ul la motoarele de cautare ca sa nu se mai piarda timp si cu crearea conturilor.
Site-uri de webhosting gratuit (daca mai aflati voi altele, va rog sa le spuneti, sa le adaug si pe ele in lista):
- http://byethost.com/free-hosting (l-am testat si e bun)
- http://freehostingnoads.net/ (nu l-am testat inca, dar din descriere pare ok)
In concluzie, pentru aceasta etapa eveti de trimis pe mail: fisierele html, fisierele css, documentatia, cu precizarile de mai jos:
-
Pentru cei care au optat sa faca totul client side, vor trimite pe mail ariva cu proiectul (html-uri, css-uri, fara imagini si alte resurse). De asemenea se va indica si locatia pe net a site-ului.
Pentru cei care au optat sa lucrati cu php, nu trimiteti fisierele php, ci trimiteti doar css-urile, iar in mail linkul catre homepage si catre paginile din site relevante pentru corectare (acele pagini pe care ati implementat ceva deosebit, daca e cazul). -
Recapituland ce s-a scris mai sus, in partea de documentatie(se va atasa la sfarsitul fisierului trimis in etapa 2, si va avea cam 2 pagini) aveti de scris urmatoarele:
- ce taguri meta ati folosit, eventual insotite de explicatii unde este cazul.
- justificarea alegerii numelui de domeniu
- Alegerea cuvintelor cheie, cu justificare pentru alegerea facuta. Cum le-ati aplicat in site, in textul vostru. De asemenea veti preciza si metode de evidentiere a acestor cuvinte cheie (apar in headere, in em si strong, etc, eventual cu cate un exemplu). Cum v-ati decis asupra numelui de domeniu. Aceasta parte de documentatie este necesara pentru a releva faptul ca v-ati insusit cunostintele si ati inteles tehnicile de optimizare a site-ului dupa anumite cuvinte cheie. Explicatia pentru acest subpunct se va intinde intre jumatate de pagina si o pagina. (nu scrieti "compuneri" ca sa umpleti jumatatea de pagina, ca aveti ce scrie acolo, explicatiile sa fie scurte si la obiect)
- Existenta a minim un backlink pe site (intr-adevar aici depindeti orecum de faptul ca si-a pus colegul site-ul pe net, dar macar va poate zice numele de domeniu ales; oricum luarea in considerare a backlinkurilor se face abia la prezentarea finala, cand toti vor avea deja site-ul pus pe net, insa ca sa nu incepeti sa cautati in ultima saptamana cand unii pleaca ori nu mai pot fi contactati, e mai bine sa vorbiti cu ei de acum, de aceea am cerut si acest lucru in documentatie).
- justificarea alegerilor facute pentru css-ul referitor la pagina printata
- precizarea cerintelor optionale implementate
- precizarea efectelor de css implementate(cele implementate cu pseudoclase, eventual tranzitii, animatii, cu o scurta justificare pentru faptul ca le-ati pus in site (cu ce imbunatateste site-ul din perspectiva utilizatorului)
Va rog, nu neglijati documentatia, este importanta. Observati ca printre altele va rog aici in documentatie sa puneti diversele elemente implementate, ca sa stiu ca acestea exista pe site si sa le pot gasi usor. Daca voi nu le precizati e posibil sa nu le observ si sa nu le punctez, acesta e motivul pentru care este nevoie sa le scrieti. De asemenea cer justificari pentru fiecare lucru, fiindca prin asta as vrea sa va ganditi mereu inainte de adaugati ceva pe site daca intr-adevar ajuta cu ceva su dimpotriva incurca, devine mai greoi, mai obositor pentru utilizatori. De asemenea explicatiile care trebuiesc scrise va ajuta si pe voi sa intelegeti si sa va clarificati anumite concepte. Oricum in total nu e mult de scris, si documentatia in sine va ia, zic eu, cam juma de ora, maxim o ora.
Fisierul robots.txt
http://www.robotstxt.org/robotstxt.html
http://en.wikipedia.org/wiki/Robots.txt
Puteti folosi si: http://www.seochat.com/seo-tools/robots-generator/ dar va trebui sa stiti sa il explicati
Crearea unui sitemap
http://www.sitemaps.org/protocol.html
http://www.google.com/support/webmasters/bin/answer.py?answer=183668
Puteti folosi generatorul de la: http://www.xml-sitemaps.com/
Publicitate (optional)
- butoane de facebook, google+, twitter etc (vor trebui facute si paginile asociate butoanelor respective)
- publictate facuta printre colegi - mici afise, carte de vizita cu site-ul inscriptionat pe ea, postarea linkului pe forumuri cu tematica asemanatoare cu cea a siteului etc. (acestea vor fi mentionate la prezentare)
- Realizarea QR-code-ului (daca programul de codificare e facut de voi in JS si imaginea e realizata in canvas punctajul va fi mai mare pentru acest element)
Surse si pagini unde puteti gasi mai multe detalii
- http://www.inc.com/magazine/20031001/keyword.html
- http://www.inc.com/guide/2010/06/picking-effective-seo-keywords.html (atentie google wonder wheel despre care se vorbeste acolo intr-una din sectiuni din pacate nu mai e valabil)
- http://www.simplyclicks.com/Free-SEO-Book.pdf
- http://www.seomoz.org/blog/perfecting-keyword-targeting-on-page-optimization
- http://www.dummies.com/how-to/content/search-engine-optimization-for-dummies-cheat-sheet.html
- http://infothread.org/eBooks%20for%20Dummies/S/Search%20Engine%20Optimization%20for%20Dummies.pdf (o carte foarte buna si va recomand tuturor sa o cititi)
- http://www.webconfs.com/seo-tutorial/
- http://infolab.stanford.edu/~backrub/google.html
- http://en.wikipedia.org/wiki/Keyword_density
- http://www.hobo-web.co.uk/keyword-density-seo-myth/