(Deadline: -)
Daca nu sunteti logati exercitiile nu se mai afiseaza.
Nr. 1
-
Cerinte:
- Creati o pagina html pentru textul dat. Adaugati toate tagurile HTML5 necesare pentru structurarea si sectionarea acestui text. Urmariti indicatiile din parantezele drepte (acestea trebuie sterse pe masura ce sun rezolvate taskurile). Atentie, unde scrie [inceput sectiune] nu e neaparat tagul section, ci poate fi oricare dintre tagurile section, article, aside (trebuie sa identificati voi care se potriveste cel mai bine). Observatie: in rezolvare nu e obligatoriu sa pastrati spatierea (randurile libere dintre texte) - acestea sunt doar pentru a delimita mai usor textul.
- Specificati si limba documentului.
- Folositi 4 taguri meta relevante, la alegere. (atentie, autorul e cel care a scris textul, nu webdesigner-ul. Cuvintele cheie si descrierea trebuie sa fie in conformitate cu continutul textului)
- Adaugati un title corespunzator continutului textului
- Adaugati un favicon (nu e necesar sa il si desenati, puneti doar tagul specific).
- Downloadati de pe internet o imagine care sa fie in tema paginii (cautati o imagine de dimensiuni mici) si inserati-o in pagina folosind tagul corespunzator. La final, se va uploada si imaginea. Scrieti un text alternativ si o descriere (atributul title) pentru imagine. Mai inserati un tag imagine, cu text alternativ, insa care sa aiba ca sursa un fisier inexistent. Ce observati? Scrieti intr-un comentariu observatia. Completati imaginea cu o descriere vizibila (deci nu in atributul title). In ce tag trebuie integrata imaginea?
- Introduceti un sistem de navigare, stil cuprins de carte. (Meniul va consta dintr-o lista neordonata de linkuri catre sectiunile textului. Nu folositi atributul name, al lui a - e o varianta invechita - puneti id-uri sectiunilor).
- Folositi tagul
time, cu atributul datetime acolo unde e cazul. - Evidentiati prin tagul html corespunzator adresa de la sfarsitul documentului.
- Identificati minim 3 taguri semantice (text-level semantics). Pentru tagurile semantice explicati intr-un comentariu de ce le-ati folosit. Nu folositi tagurile "doar ca sa fie", se vor puncta numai daca sunt folosite cu rolul indicat in standardul html5.
- E-mailul din text va fi scris ca link, folosindu-se Uri-Scheme-ul corespunzator.
- La finalul documentului adaugati un link, care duce catre inceputul documentului.
- Pagina trebuie sa fie valida din punct de vedere sintactic. Deci verificati cu validatorul html. Nu uitati sa puneti doctype-ul.
[inceput antet pagina]
[titlul tabului dar si al paginii]Regulament pentru laboratorul de chimie [pentru titlul din body, inserati un tag astfel incat in pagina cuvantul regulament sa apara pe un rand si restul titlului sa apara pe urmatorul rand, ramanand in continuare in acelasi tag de titlu]
[subtitlu. Atentie!]Norme de conduita in laboratorul de chimie
[text ... explicativ] Acest regulament e scris in conformitate cu deciziile comitetului profesoral, din data de 15.02.2011.
[sfarsit antet pagina]
[inceput sectiune]
[titlu sectiune]Substantele chimice
[paragraf] Substantele chimice apartin laboratorului si nu pot fi folosite in scop personal de catre elevi/profesori.
[inceput subsectiune]
[titlu subsectiune] Folosirea substantelor
[paragraf]Nu se vor folosi substantele chimice fara sa fie profesorul prezent in laborator.
[paragraf]Nu se vor folosi alte substante decat cele indicate in fisele de lucru.
[paragraf]Intotdeauna veti inchide sticlutele dupa folosire.
[sfarsit subsectiune]
[inceput subsectiune]
[titlu subsectiune] Sticlute neetichetate[sfarsit titlu]
[paragraf] Sticlutele cu substante, care nu au eticheta, vor fi predate de urgenta laborantului. Nu aveti voie sa le folositi ori sa incercati sa le identificati singuri, deoarece puteti gresi si puteti pricinui accidente.
[paragraf] In cazul in care se gaseste o sticluta neetichetata deschisa, va rugam parasiti laboratorul imediat, tinandu-va respiratia, si mergeti de urgenta in biroul laborantului sa anuntati problema.
[sfarsit subsectiune]
[sfarsit sectiune]
[inceput sectiune]
[titlu sectiune] Dispozitivele din laborator
[paragraf]Nu atingeti dispozitivele cu marcaj rosu. In acest laborator au fost aduse dispozitivele utilizate de facultate in cercetare (din cauza renovarii laboratorului de la 308). Daca nu sunt folosite in mod corespunzator se pot strica.
[paragraf]Aceste dispozitive au fost donate in urma cu 10 ani, printr-un proiect finantat de Firma ABC-Chemistry. Este vorba de un proiect educational care are drept scop imbunatatirea conditiilor de cercetare din facultati. Sunt dispozitive de mare precizie, construite in Germania si Norvegia. Aceste dispozitive au ajutat anul trecut la descoperirea noului element chimic 127, denumit Bucurestenium. La data scrierii acestui articol, cel mai greu element descoperit, in afara de al nostru, fiind Ununoctium(118).
[sfarsit sectiune]
[inceput sectiune]
[titlu sectiune] Ordinea in clasa la inceputul orei
[realizati o lista neordonata, stergand si linioarele]
- Se vor intredeschide geamurile (daca nu sunt deja)
- Fiecare elev va lua fisa de lucru (pentru laboratorul curent) de pe catedra
- Elevii se vor aseza in banci in ordinea numelor din catalog si vor lucra in grupe de cate 3 (trei fiind si numarul de locuri intr-o banca).
[sfarsit lista]
[sfarsit sectiune]
[inceput subsol pagina]
Regulament intocmit de prof. George Mendeleeveanu, Facultatea de chimie, Universitatea "Imaginarius" Bucuresti, e-mail: g.medeleeveanu@imaginarius.ro
Strada Atomului, nr. 20, sector 3. [sfarsit subsol pagina]
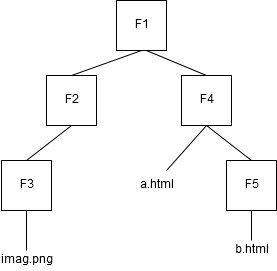
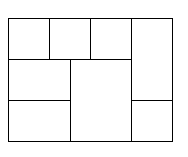
- Creati structura de foldere
de pe tabladin imaginea:

In imagine, folderele sunt incadrate de un chenar, iar fisierele au numele ca text simplu. Linia intre doua entitati simbolizeaza faptul ca folderul de pe un nivel superior cuprinde folderul/fisierul de pe un nivel inferior. In fisierul a.html creati un tag img care sa refere prin link relativ imaginea imag. Adaugati in a.html si o imagine cu referinta externa. Adaugati pentru ambele imagini atributele alt si title cu continut relevant. In pagina b.html creati un link care sa duca la a.html prin care absoluta, un altul prin cale relativa si un al treilea link care duce catre google. In pagina b.html se va crea un iframe. In iframe se va deschide a.html. Faceti modificari in pagina a.html astfel incat daca se face click pe imagine cat timp a.html e deschis in iframe, imaginea se va deschide in fereastra curenta in locul lui b.html. Mai faceti un iframe in b.html in care incercati sa deschideti google.com. Ce observati? Incercati acum sa deschideti pagina facultatii. Care credeti ca e explicatia? In fisierul b.html adaugati un fisier video si unul audio. Realizati intr-o pagina html noua tabelele
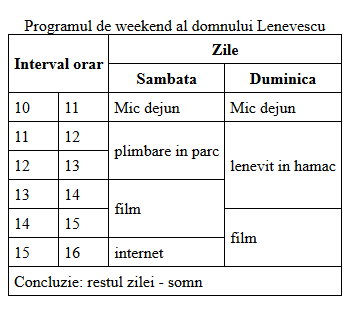
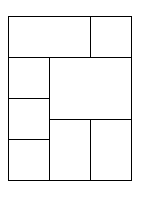
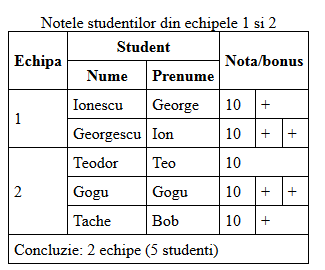
desenate pe tabladin imagine:


Pentru primul tabel folositi tagurile: table, caption, thead, tbody, tfoot, tr, th, td.
Pentru al doilea tabel nu mai aveti nevoie de thead si tfoot.
Pentru afisarea corecta a tabelelor, inserati in partea head a documentului codul:<style>
th,td{
border:1px solid black;
padding:5px;
}
td:empty{
padding:20px;
}
table{
border-collapse:collapse;
empty-cells:show;
}
</style>Scrieti o fractie de forma 1+2/34 folosind MathML (verificati afisarea in Firefox)
Sa se scrie urmatoarea formula matematica in HTML:

Pentru punctaj complet scrieti formula in MathML.Scrieti o lista de definitii in care explicati simbolurile matematice din formula.
- Realizati o animatie SVG. SVG-ul va avea dimensiunea 100*300. Avem initial un dreptunghi de inaltime 20 si lungime 50 cu coltul din stanga sus la 10,10. Dreptunghiul e de culoare galbena cu contur albastru. Dimensiunea conturului e 3. Dreptunghiul se va deplasa de la pozitia 10,10 la 10,200 de 4 ori.
- (bonus)Realizati o stilizare pentru primul exercitiu
- [tema] Realizati o pagina care sa contina CV-ul vostru in format html. Se da bonus pentru stilizare, daca e prezentat in saptamana urmatoare.
Nr. 2
-
Cerinte:
- Creati o pagina html pentru textul dat. Adaugati toate tagurile HTML5 necesare pentru structurarea si sectionarea acestui text. Urmariti indicatiile din parantezele drepte (acestea trebuie sterse pe masura ce sun rezolvate taskurile). Atentie, unde scrie [inceput sectiune] nu e neaparat tagul section, ci poate fi oricare dintre tagurile section, article, aside (trebuie sa identificati voi care se potriveste cel mai bine). Observatie: in rezolvare nu e obligatoriu sa pastrati spatierea (randurile libere dintre texte) - acestea sunt doar pentru a delimita mai usor textul.
- Specificati si limba documentului.
- Folositi 4 taguri meta relevante, la alegere. (atentie, autorul e cel care a scris textul, nu webdesigner-ul. Cuvintele cheie si descrierea trebuie sa fie in conformitate cu continutul textului)
- Adaugati un title corespunzator continutului textului
- Adaugati un favicon (nu e necesar sa il si desenati, puneti doar tagul specific).
- Downloadati de pe internet o imagine care sa fie in tema paginii (cautati o imagine de dimensiuni mici) si inserati-o in pagina folosind tagul corespunzator. La final, se va uploada si imaginea. Scrieti un text alternativ si o descriere (atributul title) pentru imagine. Mai inserati un tag imagine, cu text alternativ, insa care sa aiba ca sursa un fisier inexistent. Ce observati? Scrieti intr-un comentariu observatia. Completati imaginea cu o descriere vizibila (deci nu in atributul title). In ce tag trebuie integrata imaginea?
- Introduceti un sistem de navigare, stil cuprins de carte. (Meniul va consta dintr-o lista neordonata de linkuri catre sectiunile textului. Nu folositi atributul name, al lui a - e o varianta invechita - puneti id-uri sectiunilor).
- Folositi tagul
time, cu atributul datetime acolo unde e cazul. - Evidentiati prin tagul html corespunzator, impreuna cu atributul corespunzator, faptul ca firma ABCD este o abreviere de la Ala-Bala-Cip-Dumdum. (N-am o idee mai buna de abreviere, sorry)
- Identificati minim 3 taguri semantice (text-level semantics, de exemplu: b,i,u, strong, em,ins, del, s, small, q etc.). Pentru tagurile semantice explicati intr-un comentariu de ce le-ati folosit. Nu folositi tagurile "doar ca sa fie", se vor puncta numai daca sunt folosite cu rolul indicat in standardul html5.
- E-mailul din text va fi scris ca link, folosindu-se Uri-Scheme-ul corespunzator.
- La finalul documentului adaugati un link, care duce catre inceputul documentului.
- Pagina trebuie sa fie valida din punct de vedere sintactic. Deci verificati cu validatorul html. Nu uitati sa puneti doctype-ul.
[inceput antet pagina]
[titlul tabului, dar si al paginii] Jurnal de calatorie
[text ... explicativ] Despre aventurile unui om care, dupa ce a fost concediat de la firma unde a lucrat peste 30 de ani, a hotarat ca e timpul sa abordeze viata diferit.
[sfarsit antet pagina]
[inceput sectiune]
[titlu sectiune]
Despre mine
[sfarsit titlu sectiune]
[paragraf]Sunt un om simplu caruia ii plac calatoriile.
[paragraf]Ocazional fac si fotografii pe care le public pe Instagram.
[sfarsit sectiune]
[inceput sectiune]
[titlu sectiune]
Blog
[sfarsit titlu sectiune]
[inceput subsectiune]
[titlu subsectiune]
21.02.2011
Prima zi [sfarsit titlu subsectiune][inserati un tag astfel incat in pagina data sa apara pe un rand si restul titlului intrarii de blog sa apara pe urmatorul rand, ramanand in continuare in acelasi tag de titlu]
[paragraf]Azi e prima zi. Am ajuns cu trenul in satul Crangaveni. Am verificat rucsacul, n-am uitat nimic. Ma voi urca pe munte pentru prima oara.
[paragraf]Un satean [ironic, accentuat] binevoitor [sfarsit text ironic, accentuat] mi-a spus ca dupa ce strabat drumul vreo 5 ore, pot dormi la popasul Ilioara intr-o cabanuta de pe marginea drumului.
[sfarsit subsectiune]
[inceput subsectiune]
[titlu subsectiune]
22.02.2011
Popasul Ilioara
[sfarsit titlu subsectiune][inserati un tag astfel incat in pagina data sa apara pe un rand si restul titlului intrarii de blog sa apara pe urmatorul rand, ramanand in continuare in acelasi tag de titlu]
[paragraf]Am ajuns la popasul Ilioara. Cabana era in paragina. Am decis totusi sa dorm aici. Pe timpul noptii insa m-am trezit cu sateanul binevoitor inarmat cu o pusca, cerandu-mi sa-i dau rucsacul si tot ce mai aveam. I-am dat rucsacul, dar cand a incercat sa-l ridice, am reusit sa-i iau repede pusca. Omul pe loc a recunoscut ca rucsacul e prea greu si mi l-a oferit inapoi, pe urma mi-a dat binete si a plecat grabit la ale lui.
[sfarsit subsectiune]
[inceput subsectiune]
[titlu subsectiune]
23.02.2011
Ultima zi
[sfarsit titlu subsectiune][inserati un tag astfel incat in pagina data sa apara pe un rand si restul titlului intrarii de blog sa apara pe urmatorul rand, ramanand in continuare in acelasi tag de titlu]
[paragraf]Mergand pe drum mai departe am auzit un strigat dintr-o prapastie. Coborand acolo, am dat peste un om murdar, infometat, abia miscandu-se. Cand am ajuns mai aproape de el am vazut cu stupoare ca era chiar fostul meu sef, plecat intr-o tabara de serviciu. Pare-se ca si el il cunoscuse pe sateanul cel binevoitor, in urma cu vreo 4 zile, cand a pornit ca si mine intr-o drumetie pe munte. L-am ajutat sa ajunga la centrul medical cel mai apropiat. Mi-a multumit si mi-a oferit postul inapoi, asa ca s-a cam terminat cu calatoriile.
[sfarsit subsectiune]
[sfarsit sectiune]
[inceput subsol pagina]
Acest jurnal este scris de Ion Drumeteanu, fost sub-secretar la firma ABCD, fost calator, actual secretar-sef la firma ABCD.
E-mail-uri: [realizati olista neordonata, stergand si linioarele]
- ion.drumet@abcd.ro
- i.drumeteanu@gmail.com
- wanderer275_COD@yahoo.com
[sfarsit lista] [sfarsit subsol pagina]
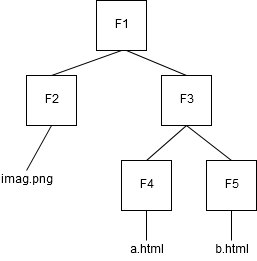
- Creati structura de foldere
de pe tabladin imaginea:

In imagine, folderele sunt incadrate de un chenar, iar fisierele au numele ca text simplu. Linia intre doua entitati simbolizeaza faptul ca folderul de pe un nivel superior cuprinde folderul/fisierul de pe un nivel inferior. In fisierul a.html creati un tag img care sa refere prin link relativ imaginea imag. Adaugati in a.html si o imagine cu referinta externa. Adaugati pentru ambele imagini atributele alt si title cu continut relevant. In pagina b.html creati un link care sa duca la a.html prin care absoluta, un altul prin cale relativa si un al treilea link care duce catre google. In pagina b.html se va crea un iframe. In iframe se va deschide a.html. Faceti modificari in pagina a.html astfel incat daca se face click pe imagine cat timp a.html e deschis in iframe, imaginea se va deschide in fereastra curenta in locul lui b.html. Mai faceti un iframe in b.html in care incercati sa deschideti google.com. Ce observati? Incercati acum sa deschideti pagina facultatii. Care credeti ca e explicatia? In fisierul b.html adaugati un fisier video si unul audio. Realizati intr-o pagina html noua tabelele
desenate pe tabladin imagine:


Pentru primul tabel folositi tagurile: table, caption, thead, tbody, tfoot, tr, th, td.
Pentru al doilea tabel nu mai aveti nevoie de thead si tfoot.
Pentru afisarea corecta a tabelelor, inserati in partea head a documentului codul:<style>
th,td{
border:1px solid black;
padding:5px;
}
td:empty{
padding:20px;
}
table{
border-collapse:collapse;
empty-cells:show;
}
</style>-
Scrieti o fractie de forma (1+2)4/3 folosind MathML (verificati afisarea in Firefox)
Sa se scrie urmatoarea formula matematica in HTML:

Pentru punctaj complet scrieti formula in MathML.Scrieti o lista de definitii in care explicati simbolurile matematice din formula.
- Realizati o animatie SVG. SVG-ul va avea dimensiunea 200*200. Avem initial un cerc de raza 30 in centrul SVG-ului. Cercul e de culoare rosie cu contur negru. Dimensiunea conturului e 5. Cercul isi va creste raza de la 30 la 100 de 3 ori in timp de 2 secunde.
- (bonus)Realizati o stilizare pentru primul exercitiu
- [tema] Realizati o pagina care sa contina CV-ul vostru in format html. Se da bonus pentru stilizare, daca e prezentat in saptamana urmatoare.