Laboratorul 1
(Deadline: -)
Daca nu sunteti logati exercitiile nu se mai afiseaza.
Intrebari introductive
- Ce este internet-ul?
- Ce inseamna www?
- Ce este un site? Ce este o pagina web?
- La ce ne sunt utile site-urile web?
- Ce este un browser?
- Ce ne trebuie pentru a publica un site?
Pentru proiect puteti sa va faceti cont pe un site de webhosting gratuit.
De exemplu: http://www.byethost.com - Ce este copyright-ul?
- Ce sunt motoarele de cautare?
- Ce inseamna http?
- Ce inseamna html?
Design
Cum alegem culorile
Trebuie sa existe un contrast bun intre culoarea fundalului si cea a fontului.
Codificarea culorilor:
- numele in limba engleza: blue, green
- codificarea rgb hexazecimala: #AABBCC, #ABC
- codificarea rgb zecimala pe componente: rgb(102, 200, 55)
- codificarea rgba zecimala pe componente: rgba(68, 112, 41, 0.77)
- codificarea hsla: hsla(97, 46%, 30%, 0.77)
Citeste si: http://www.w3schools.com/tags/ref_colornames.asp
Codificarea rgb (Red, Green, Blue)
Provine din faptul ca monitoarele emit pe fiecare pixel (locatie atomica de pe ecran) trei culori(rosu, verde, albastru) de intensitati diferite care se suprapun formand o singura culoare compusa.
Mai multe despre contraste si alegerea culorilor gasiti aici: http://www.worqx.com/color/index.htm
Ce fel de background folosim?
Background-ul nu trebuie sa aiba culori prea puternice.
Folositi urmatoarele imagini pe post de background: (care din ele e mai buna?)


Background-ul poate fi si animat. Folositi urmatoarea imagine ca background:

Intr-un proiect real ar fi buna aceasta imagine ca background? De ce?
Editoare
Scriptul html poate fi scris folosind cele mai simple editoare de text, precum notepad pana la cele mai complexe HTMLeditoare precum Adobe Dreamweaver (de tip WYSIWYG).
O lista cu editoare HTML gasiti la http://en.wikipedia.org/wiki/List_of_HTML_editors
La laborator este bine sa lucrati in:
http://www.crimsoneditor.com
(selectati Document -> Syntax Type -> HTML Document)
http://www.notepad-plus-plus.org
(selectati Language -> H -> HTML)
(pentru autocomplete selectati Settings -> Preferences... -> tabul cu Backup/Auto-Completition si bifati casutele corespunzatoare)
Extensii
Extensiile cu care putem salva un fisier html sunt: htm, html.
Exemple de site-uri
Comentati urmatoarele site-uri:
Cateva site-uri cu un design nu tocmai recomandat:
Site-uri cu design care se potriveste bine cu tema site-ului:
Urmatoarele site-uri(sau sectiuni de site-uri) au aceeasi tematica (vanzare de oglinzi care maresc imaginea):
Grup 1:
Grup 2:
Structura unui document html
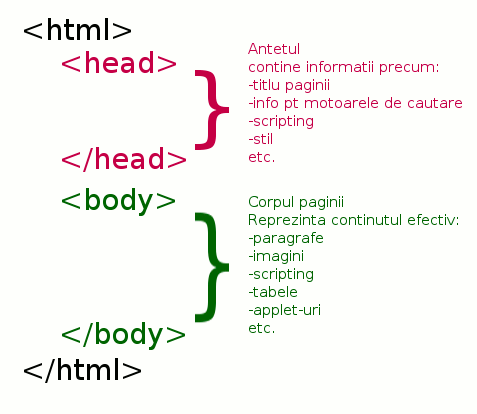
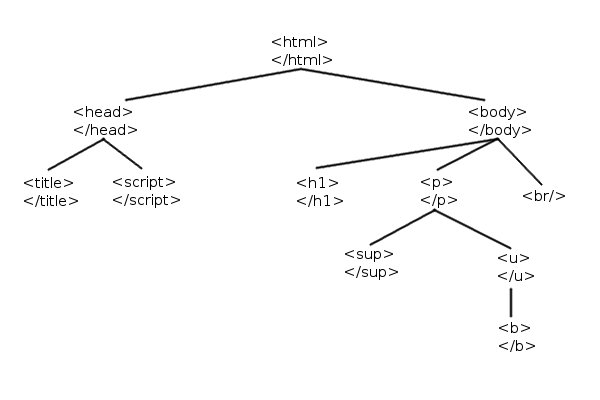
Schema de mai jos se refera la structura generala a un fisier html.

Exista doua tipuri de taguri:
- taguri cu continut, care sunt compuse de fapt din doua etichete: una de deschidere a elementului si una de inchidere. Intre cele doua taguri se afla informatia (text etc.) asupra caruia tagul va avea efect. Exemplu: <title>Un titlu acolo</title>
- taguri fara continut, simple (nu au tag de inceput si de sfarsit, nu cuprind un bloc de informatie). Se termina cu />. Exemplu: <br/>
Tagurile html nu sunt case senzitive. Deci putem scrie si <html> si <HTML> si chiar <hTmL>, desi ultima varianta chiar nu e recomandata :).
Atentie, nu inserati spatii intre numele tagului si <,</,>,/>.
Un document html are de fapt o structura arborescenta. Tagurile reprezinta nodurile arborelui. Daca in cadrul informatiei unui tag bloc, exista un alt tag. Atunci primul tag este nodul parinte al celui de-al doilea tag. Iar al doilea tag este copilul(fiul) primului tag. De exemplu, tagul <head> este fiu al tagului <html>

Tagul <html>...</html>
Incepe si respectiv termina un document html.
Un atribut important pentru html este lang, prin care se specifica limba implicita a documentului. Este recomandat ca eventualele zone de text scrise in alta limba decat cea definita ca implicita sa fie incadrate intr-un alt element in care a fost setat atributul lang la limba corespunzatoare.
Setarea corecta a limbii va permite diverselor aplicatii sa interpreteze pagina mai usor: de exemplu aplicatii destinate celor cu probleme de vedere: aplicatii care citesc (prin intermediul unei voci automate) pagina respectiva pentru utilizatori. Chiar si browserele sau motoarele de cautare se pot folosi de aceasta informatie, chiar daca majoritatea pot detecta automat limba in care e scris documentul. Deci pentru o mai buna interpretare si prezentare a paginii web, folositi acest atribut.
O lista completa cu codurile limbilor gasiti la
http://www.iana.org/assignments/language-subtag-registry/language-subtag-registry, sau cu cele mai folosite la
http://www.w3schools.com/tags/ref_language_codes.asp
Conform W3C, pentru specificarea unui dialect apartinand unei limbi, valoarea atributul va fi: cod_limba-cod_tara, de exemplu en-US.
Pentru specificarea unui fragment dintr-o limba experimentala (limba construita intr-un anume scop si nu limba care e vorbita intr-o cutare zona geografica, de un anume popor), se foloseste codificarea: x-nume_limba, de exemplu :
<html lang="x-sindarin">
<body>
<p>I eneth nîn Irina.</p>
<p>Man i eneth lîn?</p>
</body>
</html>
Tagul <head>...</head>
Contine antetul fisierului html. In cadrul acestuia se specifica metainformatii despre pagina: autorul, cuvintele cheie, descrierea, titlul paginii, faviconul, fisierele de stil folosite etc.
Tagul <body>...</body>
Contine corpul paginii web. In el se vor scrie toate elementele afisabile: imagini, paragrafe, tabele.
Despre DOCTYPE
Cuvantul DOCTYPE vine de la "document type declaration"
si cum ii spune si numele declara tipul de document (HTML), cu alte cuvinte
ce versiune de HTML este folosita (XHTML-strict, frameuri, HTML5 etc).
La ce este util si cine foloseste aceasta informatie? Browserele, sau validatoarele HTML vor evalua pagina conform specificatiilor doctype-ului.
Browserul are nevoie de doctype pentru a sti cum sa afiseze corect anumite elemente
(de exemplu tagul <menu> are sensuri diferite in variantele vechi de HTML, fata de HTML5;
browserul fara doctype-ul corespunzator nu va sti la care sens ne-am referit).
Sunt diverse taguri sau proprietati CSS care nu vor functiona chiar deloc fara DOCTYPE.
DOCTYPE-ul indica si ce elemente sunt permise sau nu, de exemplu un DOCTYPE pentru
XHTML-strict va face ca validatorul HTML sa dea eroare la tagurile deprecated, sau un
DOCTYPE pentru HTML5 va indica faptul ca frameurile nu mai sunt permise.
Uneori browserele afiseaza si tagurile "nepermise" contrar DOCTYPE-ului
insa nu trebuie sa va bazati pe asta, ori sunt buguri, ori s-a ales asa
pe motive de compatibilitate, insa alte browsere vor respecta DOCTYPE-ul si va veti trezi ca site-ul vostru
se afiseaza foarte diferit in browsere diferite (uneori cu efecte dezastruoase asupra aspectului
si functionalitatii). Practic DOCTYPE-ul indica DTD-ul folosit.
Un DTD
(Document Type Definition) contine definitiile tagurilor,
cu proprietatile lor (daca e tag singular sau necesita taguri de deschidere-inchidere, ce atribute are,
in ce relatie se afla cu alte taguri etc.);
acestea sunt de fapt regulile de sintaxa si de stuctura ale documentului.
Doctype-ul trebuie sa fie prima linie din documentul HTML.
Un exemplu de DOCTYPE (pentru HTML5):
<!DOCTYPE html>
Ce se intampla daca nu folosim doctype? Ori e invalid/incomplet? Browserul va interpreta pagina in Quirks mode. Multe browsere folosesc aceasta tehnica. In acest mod ele asigura compatibilitatea cu paginile mai vechi, majoritatea scrise in vremea cand browserele inca nu se aliniasera la standarde (fie ca nu apucasera sa le implementeze, fie ca browserul aparuse inaintea standardului) si aveau fiecare modul propriu de a interpreta paginile web (nu ca n-ar avea si in zi de astazi).
Sintaxa unui DOCTYPE pentru HTML4 si XHTML:
Exemplu:
Elementul top-level pentru paginile web va fi html, el fiind de fapt elementul radacina, primul care apare in document. Urmatoarea parte a doctype-ului (disponibilitatea) se refera la tipul de dtd, daca e SYSTEM poate fi un DTD specific unui sistem inchis (un DTD privat, cu niste taguri custom) si trebuie urmat de linkul catre acel DTD (pare ciudat dar asta pentru ca DOCTYPE tine si de XML), daca are valoare PUBLIC atunci e un DTD vizibil de catre toata lumea si trebuie urmat de FPI (Formal Public Identifier) prin care se indica DTD-ul asociat, care va fi folosit (de aceea URI-ul pentru DTD este optional). Un FPI are urmatorul format: inreg//organizatie//tip_doc label//limba. Primul parametru, inreg, poate avea valorile + (compania este inregistrata ISO) sau - (daca nu e inregistrata). Urmatorul parametru e numele organizatiei (de exemplu W3C). A treia secventa e formata din doua parti separate prin spatiu, tip_doc, adica tipul de limbaj de definire folosit (de exemplu DTD), iar labelul indica efectiv ce DTD e folosit (exemplu: HTML 4.01 Frameset). Ultima parte a FPI-ului este limba in care a fost scris DTD-ul.
Declarare DOCTYPE:
http://www.w3schools.com/tags/tag_doctype.asp
Pentru a intelege mai bine ce inseamna doctype, puteti citi:
Tipuri de metainformatii. Subelementele specifice tagului head
Tagul link
Este folosit pentru a specifica o legatura intre fisierul html curent si un alt fisier. Atentie, a nu se confunda cu tagul <a> care este folosit pentru navigare si este un element afisabil (deci, apartinand elementului body).
Cand folosim tagul link de obicei specificam 3 atribute importante
rel- tipul de relatie intre fisierehref- adresa fisierului la care se face referiretype- tipul MIME (Multipurpose Internet Mail Extensions) al fisierului
Faviconuri
Un favicon este o imagine mica, reprezentativa pentru pagina html. Il putem observa pe tab-ul de browser inaintea titlui tabului (atentie, unele browsere nu afiseaza faviconul daca pagina web e locala, ci doar faviconurile paginilor de pe net). De asemenea faviconul mai poate fi vazut si in bookmarks in dreptul paginilor memorate in lista.
Rolul lui e de a facilita recunoasterea paginii in lista de taburi deschise sau in bookmarks. Este ca o sigla, reprezentativa pentru site.
Puteti citi mai multe aici:http://en.wikipedia.org/wiki/Favicon
Un favicon pe un tab arata asa:
![]()
Cum putem crea un favicon?
Exista multe editoare grafice in care pot fi create faviconuri. De exemplu, puteti folosi aplicatia online de la http://www.favicon.cc/. Aceasta va permite sa creati inclusiv un favion animat. Totusi faviconurile animate sunt, in general, de evitat pentru a nu distrage atentia utilizatorului si a-l deranja. Nu toate browserele suporta favicon animat.
Cum inseram un favicon intr-o pagina web?
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico"/>
Tagul <title>...</title>
Va contine titlul documentului (care apare ca titlu de tab, in browser). Tagul title poate sa apara o singura data in pagina.
Ce inseamna metadata? Tagul <meta>
http://en.wikipedia.org/wiki/MetadataExemplu de folosire: http://www.w3schools.com/tags/tag_meta.asp
Lista tipurilor de metadate (si multe alte informatii utile despre metadate): http://www.metatags.org/
http://www.w3schools.com/tags/ref_charactersets.asp
http://la.remifa.so/unicode/unicode.php
Charset-uri
Charset-ul ISO-8859-1: http://www.w3schools.com/tags/ref_entities.asp
Site-uri cu coduri pentru caractere:
http://www.codetable.net/entitiesinhtml
Comentarii HTML
Un comentariu are urmatoarea sintaxa: <!-- comentariu -->
Este bine ca atunci cand faceti pagini web sa scrieti la inceput cateva informatii despre care considerati ca ar putea fi utile. De asemenea inserati comentarii in cadrul paginii web de fiecare data cand simtiti ca ar fi bune niste explicatii, dar care sa nu apara afisate in continutul paginii. Comentariile sunt foarte utile, chiar necesare, mai ales daca stiti ca veti reveni asupra paginii respective, ori daca lucrati in echipa si alti membri vor avea de efectuat modificari asupra ei.
Observatie: Spatiile
Inserati in fisierul html mai multe caractere spatiu si tab-uri (intre doua cuvinte), respectiv mai multe linii noi (intre alte doua cuvinte). Ce observati?
Mai multe spatii vor fi interpretate ca unul singur. Linia noua nu e luata in considerare. Pentru a insera o linie noua folosim tagul <br/>
Cum putem face daca dorim totusi mai multe spatii consecutive?
Taguri folosite in sectionare
Observatie: tagul body de asemenea este tag de sectionare, acesta delimitand sectiunea principala (continutul afisabil al paginii).
Tagul <section>...</section>
Acest element reprezinta o sectiune generica a unui document, o portiune de text cu o tema clara, de cele mai multe ori cu propriul sau heading , dar subordonata temei generale a documentului (spre deosebire de article care are continut independent). Cel mai bun exemplu il reprezinta capitolele de carti.
Mai multe detalii:
http://webdesign.about.com/od/html5tags/a/when-to-use-section-element.htm
Tagul <nav>...</nav>
Defineste o sectiune a paginii dedicata navigarii. Pot fi linkuri catre zone din aceeasi pagina (ancore), sau pagini diferite. Asa cum este precizat in standard, nu orice grup de linkuri ar trebui puse intr-un element de tip nav, ci doar seturi de linkuri care reprezinta cu adevarat o sectiune importanta de navigatie, cum ar fi meniul unei pagini. Pot exista mai multe elemente nav pe pagina, de exemplu poate exista un nav pentru meniul site-ului si un nav pentru navigarea in pagina curenta.
Mai multe detalii:
Tagul <article>...</article>
Defineste un articol. Conform specificatiilor w3c, articolul este un element cu continut de sine statator, ce poate fi distribuit ori folosit independent de restul site-ului, precum o postare intr-un forum, un articol de revista online, un articol de blog etc.
Poate avea propriul sau antet si paragraf de subsol. De asemenea, fiind un continut independent, poate avea propriul sau titlu de tip h1.
Nu are efecte vizuale (in afara de povestea cu h1).
Mai multe detalii:
Tagul <aside>...</aside>
Este un tag de sectionare, si cuprinde text care iese putin din context (nu se incadreaza in cursul textului, e cumva separat, ca o paranteza, un apropo) insa care totusi are legatura cu textul (continut tangential). De exemplu: o nota de subsol.
De exemplu:
<h1> Iar o zi grea de luni</h1>
<p>
Azi am invatat toata ziua la TW.
</p>
<aside>
<p>TW vine de la tehnici web este materia unde discutam depsre [...]</p>
</aside>
<p>Nu mai pot de oboseala, cred ca ma duc sa ma uit la un film si apoi sa dorm.
</p>
Tagurile heading <h1>...</h1> - <h6>...</h6>
Tagul h1- este de obicei vazut ca fiind titlul paginii, deoarece este headerul cu cea mai mare importanta. Multi spun ca se recomanda sa existe doar un singur element de acest fel pe pagina, dar pot exista exceptii (de exemplu folosirea unui h1 in cadrul unui element de sectionare a continutul, precum article, pe langa h1-ul propriu paginii).
Ce parere are un angajat google despre mai multe h1-uri pe pagina:
http://www.youtube.com/watch?v=GIn5qJKU8VM
Dupa cum vedeti afirma ca este ok sa fie mai multe astfel de taguri daca
este absolut necesar, insa in niciun caz sa nu fie folosit in mod abuziv.
Totusi, autorul articolului accesibil in linkul de mai jos a facut un test
in legatura cu numarul de aparitii pe pagina a lui h1. Atunci cand avea doua
h1 pe pagina, site-ul sarea ca rank de la 4 direct la 93, probabil in urma
penalizari date de motorul de cautare. In momentul in care a sters al doilea h1
site-ul a ramas in top 5. Pe de alta parte, daca veti citi articolul, h1-ul
respectiv avea un continut formatat cu span, si unii incearca sa foloseasca
h1 pentru text pe care il formateaza sa apara ca text normal de paragraf
pentru a introduce cat mai multe cuvinte cheie intr-un element cu pondere
mai mare. De aceea autorul articolului pune in vedere si faptul ca motivul
ar putea fi penalizarea automata a unui site cu h1 ce contine span imbricat.
Oricum site-ul de standarde al W3c afirma clar faptul ca un h1 trebuie folosit pentru titlul
cel mai important, de cel mai inalt nivel:
http://www.w3.org/QA/Tips/Use_h1_for_Title
In continuare parerile sunt impartite, in legatura cu efectul mai multor h1-uri pe aceeasi pagina, majoritatea totusi considera ca e mai sigur sa se evite acest lucru, in afara de exceptia mentionata mai sus.
Tagul <header>...</header>
Tagul header, cum ii spune si numele, se refera la antetul unui document. Atentie, a nu se confunda cu tagul head. Conform specificatiilor, de obicei cuprinde o zona de titlu, o parte introductiva, elemente de navigatie (meniu, link-uri stil cuprins de carte etc.), logo-uri. Elementul header nu e el insusi o sectiune ci este inceputul unei sectiuni. Nu are efecte vizuale, rolul sau fiind doar semantic. Un element header nu poate contine un alt element header ori footer. Pot exista mai multe taguri header in document insa ele vor reprezenta antetul celui mai apropiat element parinte de tip sectiune (practic, in arborele HTML cel mai de jos stramos). Astfel putem avea header pentru articol, sectiune etc. sau pentru intreaga pagina, cand cel mai apropiat parinte e elementul body.
Mai multe detalii:
Tagul <footer>...</footer>
Defineste subsolul unei pagini, unei sectiuni. Conform specificatiilor, el poate contine: autorii textului, legaturi catre documente asemanatoare,date de copyright, date de contact (care vor fi incadrate si de tagul address). Elementul footer nu e el insusi o sectiune ci este sfarsitul unei sectiuni. Nu are efecte vizuale, rolul sau fiind doar semantic. Un element footer nu poate contine un alt element header ori footer. Se obisnuieste sa fie la sfarsitul documentului insa nu e obligatoriu. Pot exista mai multe taguri footer in document insa ele vor reprezenta informatiile de subsol ale celui mai apropiat element parinte de tip sectiune (practic, in arborele HTML cel mai de jos stramos). Astfel putem avea footer pentru articol, sectiune etc. sau pentru intreaga pagina, cand cel mai apropiat parinte e elementul body.
Mai multe detalii:
Html5 outliner
Pentru a verifica structura corecta a documentului html, il puteti testa cu un outliner pentru html5.
Un outliner va afisa structura pe capitole, subcapitole etc. conform utilizarii tagurilor de sectionarea si a heading-urilor.
Outlinerele folosesc in general acelasi algoritm de impartire logica pe sectiuni pe care o folosesc si crawlerele sau alte navigatoare automate (user-agents).
Aceasta impartire le este utila pentru a "intelege" mai bine textul si pentru a-l indexa ca atare (crawlers), ori pentru a culege diverse alte informatii din el
(in cazul altor tipuri de user-agents).
Un astfel de tool gasiti la
http://gsnedders.html5.org/outliner/.
Algoritmul standard de outlining (impartire logica pe sectiuni) specificat de w3c il gasiti la
http://www.w3.org/TR/html5/sections.html#outline
Taguri de grupare
Tagul <main>...</main>
Conform specificatiilor,
tagul main trebuie sa cuprinda continutul specific al paginii. Adica sa nu integreze elemente care se repeta pagina de pagina in cadrul site-ului
ci doar continutul ce tine de pagina curenta. Prin urmare, tagul main trebuie sa apara doar o singura data pe pagina. El nu poate fi inclus in elementele:
article, aside, footer, header, nav.
Surse:
Tagul <p>...</p>
Insereaza un paragraf. Implicit, este un element de tip bloc, si, deci, va asigura trecerea pe randul urmator atat inaintea lui, cat si dupa el. Nu se pot insera intr-un paragraf elemente care in mod implicit sunt de tip bloc. Deci un paragraf nu poate sa contina: alte paragrafe, liste, elemente de tip heading, sectiuni etc.
Tagul <div>...</div>
Defineste, cum ii spune si numele, o diviziune in pagina. Foarte important: div nu este tag de sectionare. Implicit, fiind element de tip bloc, trece pe randul urmator inainte si dupa continutul sau. De obicei se foloseste pentru formatarea paginilor (crearea layout-urilor bazate pe divuri), asociindu-i-se un stil CSS.
Tagul <pre></pre>
Text preformatat. Pastreaza formatul, spatierile (mai multe spatii, linii noi, tab-uri). Schimba font-ul intr-unul monotype.
Tagul <blockquote>...</blockquote>
Este un citat incadrat intr-un element de tip bloc, si de obicei se foloseste pentru fragmente mai lungi. Sursa citatului poate fi precizata cu ajutorul atributului cite.
Tagul <hr/>
Insereaza o linie orizontala despartitoare.
Tagurile <figure>...</figure> si <figcaption>...</figcaption>
Asa cum este mentionat in specificatii, tagul figure insereaza un element la care se face referire din cadrul continutului principal, precum o digrama, o ilustratie, o poza etc. Un figure poate avea si o descriere aferenta, care se introduce cu ajutorul lui figcaption (acest tag trebuie sa fie inserat in continutul lui figure).
Taguri pentru liste
Tagurile <ol></ol> si <ul></ul>
Definesc o lista ordonata, respectiv una neordonata.
Exemplu:
|
<ol type="I" start="5"> <li>element din lista</li> <li>element din lista</li> <li>element din lista</li> </ol> |
|
|
<ul> <li>un ceva</li> <li>inca un ceva</li> <li>si inca un ceva</li> </ul> |
|
Tagul <li></li>
Tagul <li></li> defineste un element din lista. Numele lui este o abreviere pentru list item.
Tagurile <dl></dl>,<dt></dt>,<dd></dd>
Reprezinta in ordine: tagul de specificare a unei liste de definitii, tagul de specificare al termenului de definit, si tagul care incadreaza descrierea termenului.
Exemplu:|
<dl> <dt>pisica</dt> <dd>entitate care miauna</dd> <dt>soarece</dt> <dd>entitate care chitaie pana e prins de entitatea care miauna</dd> <dt>dulau</dt> <dd>entitate care atunci cand maraie nu mai are curaj nimeni sa miaune ori sa chitaie...</dd> </dl> |
|
Tagul <hgroup>...</hgroup>
Acest tag a fost eliminat din standard. Este trecut aici doar ca sa intelegeti de ce il mai gasiti in tutoriale (neactualizate) dar totusi nu e voie sa il folositi.Este folosit in cazul in care vrem sa grupam mai multe headere sub o forma unitara. Poate contine numai elemente de tip h1-h6.
De exemplu daca folosim h1 ca titlu si h2 ca subtitlu va fi nevoie de hgroup, deoarece h2 e legat ca sens de h1, este o continuare a acestuia.
Exemplu:
<h1>Matematica distractiva</h1>
<h2>O pagina web pentru cei care vor sa descopere partea amuzanta si vesela a matematicii :)</h2>
</hgroup>
<!--Mai jos se poate folosi hgroup? -->
<h3>Capitolul 1</h3>
<h4>Ha, ha, I lied! :D Ecutatii diferentiale!</h4>
<p>Ecuatiile diferentiale se definesc astfel.... etc.</p>
Dar intr-o pagina unde h1 e titlu, iar sub el e un h2 dar cu rol de titlu de capitol (de subsectiune) atunci hggroup nu se mai poate folosi. De exemplu:
<h2>Rosiile</h2>
<p>S-a observat ca rosiile .... etc.</p>
<h2>Varza</h2>
<p>Varza este printre cele mai .... etc.</p>
"Rosiile" este titlu de sine statator pentru un fragment de pagina, si deci chiar daca apare imediat sub h1 nu va fi grupat cu acesta.
Mai multe detalii:
http://html5doctor.com/the-hgroup-element/
Tagul hgroup a fost scos din standardul html5
Mai multe detalii despre cum puteti sa scrieti un titlu cu subtitlu gasiti la http://www.w3.org/html/wg/drafts/html/master/common-idioms.html#sub-head.
Tabele
Sunt folosite pentru a enumera diverse informatii, pentru a grupa date intr-un format ordonat, pentru a arata datele unor experimente sau analize etc. Totodata sunt folosite si pentru a alinia diversele elemente (in acest caz, folosindu-se de obicei, un tabel fara border). Inainte erau folosite pentru a realiza alinierea intregii pagini. Insa acest tip de structurare a paginii avea mai multe dezavantaje:
- un tabel se defineste cu ajutorul a destul de multe taguri, facand codul mai greu de urmarit si de intretinut
- control limitat asupra dimensionarii si pozitionarii celulelor
- o pagina aliniata cu ajutorul unui tabel e greu de modificat sau de extins
Din cauza acestor dezavantaje s-a renuntat in timp la designul cu ajutorul tabelelor, layout-urile fiind acum realizate cu ajutorul divurilor sau, incepand cu standardul html5, cu ajutorul diverselor taguri de tip container de text, precum header, footer, nav, etc.
Tagul <table></table>
Delimiteaza continutul unui tabel. In interiorul elementului table se vor defini toate subelementele specifice tabelului.
Tagul <caption></caption>
Contine titlul(sau descrierea) tabelului. Poate fi vazut cu sensul de text explicativ.
Tagurile <thead></thead>, <tfoot></tfoot>, <tbody></tbody>
Delimiteaza capul tabelului, finalul tabelului si respectiv continutul acestuia. Tagul <thead> trebuie sa fie inainte de <tbody> si <tfoot>.
Tagul <tr></tr>
Tagul <tr> (table row) defineste un rand dintr-un tabel. Un rand poate contine mai multe celule.
Tagurile <td></td>,<th></th>
Tagul <td> (table data) defineste celule normale de tabel. Tagul <th> (table heading) e folosit pentru a defini celule header (care vin cu un format implicit, si anume textul e centrat si scris cu litere aldine). Aceste dou tipuri de taguri trebuie neaparat incluse intr-un rand de tabel: <tr>.
Surse bibliografice:
Taguri semantice inline (text-level semantics)
Tagul <b>
Tagul <b>, conform specificatiilor e folosit pentru a atrage atentia asupra unui fragment de text, fara a-i da o importanta deosebita si fara a implica o schimbare de tonalitate in citirea textelor (indicatia referitoare la schimbarea de tonalitate e importanta, de exemplu, pentru o aplicatie destinata utilizatorilor cu probleme de vedere, care citeste continutul paginii).
Tagul <u>
Nu se mai foloseste doar pentru simpla subliniere a textului (rolul prezentational pe care il avea inainte de HTML5). Tagul <u> se foloseste in situatii speciale care necesita subliniere, si care nu reprezinta doar o forma de stil aleasa pentru pagina:
- marcarea numelor proprii chinezesti
- sublinirea unui cuvant sau a unei sintagme gresite in urma verificarii sintaxei (de exemplu un site care contine o aplicate de syntax checking)
Tagul <i>
Tagul <i> e folosit pentru a evidentia anumiti termeni speciali sau o zona de text pronuntata cu un alt ton. Poate fi folosit pentru termeni
stiintifici, tehnici, termeni in alte limbi sau
pentru accentuarea unor cuvinte, pentru delimitarea numelor unor entitati. De exemplu:
Numele stiintific al pisicii salbatice este <i>Felis silvestris</i>.<br>
Tagul <font> este <i lang="en">deprecated</i>.
care va afisa:
Numele stiintific al pisicii salbatice este Felis silvestris.
Tagul <font>...</font> este deprecated.
Observati folosirea atributului lang pentru termenul strain. O lista cu codurile pentru toate limbile gasiti pe site-ul
w3schools.
Surse:
Tagul <s>...</s>
Asa cum e specificat in standard, tagul <s> va fi folosit pentru text care nu mai e corect sau care nu mai are relevanta pentru text. Diferenta fata de tagul <del> este ca del denota un continut sters dintr-un document care a fost vizibil anterior, si asupra caruia s-a facut o modificare (stergerea textului cu pricina). Practic del e folosit pentru a indica eliminarea totala a informatiei, fiind urmata chiar de republicarea documentului fara acel text, spre deosebire de textul scris intr-un element <s> care se doreste a fi pastrat in continuare in text chiar daca nu mai e valabil, pentru a indica schimbarea, trecerea de la o stare la alta (de exemplu <s> poate fi folosit pe un pret updatat:
Observati, de asemenea, diferenta dintre:
<ol>
<li>Nu se intra in laboratorul de chimie fara a fi insotiti de un cadru didactic.</li>
<li>Nimeni nu va lua sticlute dulapiorul cu substante, in timpul orei, <s>cu exceptia laborantului.</s><ins>(modificat 05.10.2013)
si profesorii de chimie vor avea acces la dulapior</ins></li>
<li>Laboratorul de informatica poate fi folosit de catre elevi si in afara orelor.</li>
</ol>
Se afiseaza astfel:
- Nu se intra in laboratorul de chimie fara a fi insotiti de un cadru didactic.
- Nimeni nu va lua sticlute dulapiorul cu substante, in timpul orei,
cu exceptia laborantului.(modificat 05.10.2013) si profesorii de chimie vor avea acces la dulapior - Laboratorul de informatica poate fi folosit de catre elevi si in afara orelor.
Aici se vede faptul ca daca am elimina textul taiat s-ar pierde sensul, adica nu am mai sti ca si laborantul are totusi acces. Ideea in exemplul de mai sus era de a spune cu nu doar laborantul are acces acolo, ci de acum inainte si profesorii. Deci informatia ca inainte doar laborantul avea acces, trebuie sa ramana pentru a transmite imaginea completa a situatiei.
Insa daca exemplul arata asa:
Regulament (versiunea 5, modificari):
<ol>
<li>Nu se intra in laboratorul de chimie fara a fi insotiti de un cadru didactic.</li>
<li>Nimeni nu va lua sticlute dulapiorul cu substante, in timpul orei, cu exceptia laborantului.</li>
<li><del>Laboratorul de informatica poate fi folosit de catre elevi si in afara orelor.</del></li>
</ol>
si se afiseaza asa:
- Nu se intra in laboratorul de chimie fara a fi insotiti de un cadru didactic.
- Nimeni nu va lua sticlute dulapiorul cu substante, in timpul orei, cu exceptia laborantului.
Laboratorul de informatica poate fi folosit de catre elevi si in afara orelor.
inseamna ca a treia regula pur si simplu va fi eliminata din text, in viitor. In urmatoarea versiune afisata a regulamentului, ea nu va mai exista si pentru moment este scrisa aici doar pentru a notifica faptul ca regula aceasta a disparut.
Surse:
Tagul <q>...</q>
Defineste un citat scurt (sursa poate fi precizata cu atributul cite). In general va avea ca efect vizual incadrarea intre ghilimele a citatului (insa versiuni mai vehi de IE nu afiseaza ghilimelele). Este un element de tip inline.
Atentie, nu folositi acest tag doar pentru afisarea ghilimelelor, ci folositi-l in scopul precizat, de citat. Pentru ghilimelele de exprimare, de exemplu in sintagma ce "bine" arati astazi, folositi caracterele "("ghilimele drepte") sau “ si ”(“ghilimele curbate, de deschidere si inchidere”)
O comparatie intre cite, q si blockquote o gasiti aici
Tagul <a></a>
Tagul <a> si-a dobandit numele de fapt de la cuvantul anchor.
Tagul a este folosit pentru a introduce o legatura (un link) catre un alt fisier( nu neaparat tot html), URL-ul fisierului respectiv fiind specificat ca valoare a atributului href. Un alt atribut important este target care specifica locul in care se va deschide pagina (in cadrul paginii curente, inclocuind documentul, sau intr-o fereastra noua, sau intr-un anume frame in cazul cand folosim asa ceva).
Acest tag poate indica un link extern cum s-a mai vazut, insa de asemenea si un link intern, in pagina. Aceasta se poate realiza dupa ce s-au setat in pagina anumite puncte de reper catre care putem pune un link. Aceste puncte de reper se seteaza ori tot cu tagul a urmat de atributul name (<a name="anc1">aici</a>), ori prin intermediul atributului id. Tagul <a>, cu atributul name, nu va avea niciun efect vizual, doar pune un "stegulet" acolo. Indicat insa este sa se foloseasca varianta cu id-ul, deoarece varianta cu atributul name al lui a este invechita.
Ca sa ne referim apoi la acel punct din document, trebuie sa creem un link deci tagul <a> impreuna cu atributul href:
Asa cum e scris mai sus linkul pointeaza in interiorul paginii, datorita lui # care simbolizeaza pagina curenta. Ce urmeaza dupa # e locul anume din pagina unde trebuie sa se duca browserul. De obicei cand facem click pe un astfel de link, browserul va afisa elementul ancorat, primul pe ecran (in sensul ca va face scroll pana ajunge primul rand afisat), insa daca nu are destul continut dupa el, il poate afisa si undeva la mijlocul zonei vizibile din pagina (deoarece nu poate sa introduca linii noi sau altceva ca sa-l aduca sus), practic oferind sfarsitul paginii.
Se poate defini un link catre o ancora din alta pagina (functioneaza la fel doar ca va face scroll pana la elementul anc1 din altapagina.html):Definirea unui "stegulet" se poate face si prin atributul id, care in general poate fi continut de orice element. De exemplu daca avem in pagina headerul:
atunci linkul (in cadrul paginii) catre acest h2 va fi:
URI Schemes
- sintaxa, in general, e de forma nume_schema:parametru
- nu toate numele de schema sunt protocoale
- se pot pune direct in bara de adrese a browseului, sau ca valori pentru atributul href al tagului <a>
Mai multe detalii:
http://en.wikipedia.org/wiki/URI_scheme
Tagul <abbr>...</abbr>
Sunt folosite pentru a explica semnificatia unei abrevieri, respectiv a unui acronim. Explicatia se pune in atributul title.
Inainte se folosea si tagul <acronym>...</acronym> echivalent cu abbr. In HTML5 <acronym> este deprecated.
Tagul <bdo>...</bdo>
Vine de la Bi-Directional Override. Este folosit pentru a schimba directia de scris a textului. Acest lucru se poate face cu ajutorul atributului dir (care poate avea valorile rtl (right to left) sau ltr (left to right - cum e si implicit)).
Tagul <br/>
Insereaza o linie noua.
Nu folositi acest tag pentru a crea spatii intre zonele text. Pentru acest scop avem tagul <p>. Folosind tagul <p>
obtinem si spatierea dorita intre paragrafe, dar si o structurare mai buna a documentului.
Daca aveti nevoie de spatii mai mari, folositi CSS (de exemplu, ajutandu-va de proprietatea margin).
Tagul <mark>...</mark>
Realizeaza un highlight asupra continutului cuprins pentru a aduce atentia asupra acestuia.
Tagul <time>...</time>
Poate contine o data, o ora etc. La un moment dat a fost sters din specificatii fiind inlocuit cu tagul <data> dar apoi s-a revenit la el si a fost redefinit. Tagul, asociat cu atributul datetime poate specifica orice imformatie temorala in partea de continut, urmand ca in atributul datetime sa fie trecuta data si ora exacta, conform urmatorului format YYYY-MM-DD(T sau spatiu)HH:MM:SSS.SSS(+/-)TimpUTC. De exemplu in Bucuresti e UTC+3, asa ca am putea scrie:
Se poate inlocui T-ul cu spatiu. (T-ul vine de la timp, arata ca dupa data urmeaza si ora efectiva).
De asemenea pot exista mai putine informatii in datetime (poate Gigel nu stie cate secunde si milisecunde erau cand a prmit SMS-ul si nici nu vrea sa identifice zona de timp UTC).
De asemenea se poate pastra doar data.
Mai multe detalii:
Tagul <wbr>
Numele tagului vine de la sintagma wordbreak. Acesta este inserat in cuvinte foarte lungi si in cazul in care cuvantul nu are spatiu in
containerul sau se va desparti in doua acolo unde este un astfel de tag.
Atentie, deocmadata tagul nu este implementat de Internet Explorer.
Sa vedem un exemplu:
Taguri media,pentru continut embedded
Tagul <img />
Introduce o imagine in pagina. Sursa imaginii (calea fisierului) este data cu ajutorului atributului src (poate fi o imagine externa site-ului sau locala, calea poate fi atat relativa cat si absoluta).
Imagini harta. Tagurile map si area
Sunt imagini pe care s-au definit anumite zone cu rol de link. Aceste zone pot fi sub forma de cerc, dreptunghi sau poligon. Imaginea se introduce in pagina in mod obisnuit folosind tagul <img>. Harta se defineste cu ajutorul tagului <map>. Tagul <area> se poate gasi doar intr-un map si defineste suprafata de harta pe care se va pune linkul. Ca si in cazul tagului <a>, tagul <area> poate avea atributele href si target care indica adresa paginii si fereastra in care aceasta se va deschide. Legatura dintre <map> si <img> se realizeaza setand valoarea atributului name al map-ului si punand exact aceeasi valoare precedata de un diez in atributul usemap al lui <img>.
Tagul <video> </video>
Acest tag este folosit pentru a introduce un fisier video in pagina, asa cum se poate observa in exemplu.
El poate cuprinde si text drept continut (ma refer la textNodes, nu la elemente de tip source sau track), insa acest text in mod normal
nu va afisat; in schimb
va aparea pe ecran daca browserul folosit nu ofera inca suport pentru acest tag. Putem folosi acest fapt pentru
a atentiona utilizatorul ca era acolo un element video dar care nu poatefi redat, de exemplu:
<video controls="controls">
Continutul video nu poate fi afisat, deoarece browserul nu recunoaste acest tag.
<!--ar urma niste elemente de tip source -->
</video>
Tagul <audio> </audio>
Acest tag este folosit pentru a introduce un fisier audio in pagina, asa cum se poate observa in exemplu. Acesta, ca si video poate avea text drept continut, insa acest text in mod normal nu va afisat, va aparea pe ecran doar in cazul browserelor care nu au implementat acest tag.
Tagul <source>
Este un tag ce se gaseste doar in interiorul altor taguri media, precum audio si video, nefiind un element de sine statator. Acesta specifica mai multe alternative (in mai multe formaturi, de exemplu pentru video, in mp4 si in ogv) ale fisierului media respectiv. Este important de setat atributul type care indica tipul MIME al fisierului fiindca in felul acesta browserul poate determina daca suporta formatul precizat inainte de a descarca fisierul (ceea ce elimina, deci, un download inutil, in cazul in care formatul nu e acceptat).
Tagul <iframe></iframe>
Defineste un inline frame. Sursa paginii deschise in iframe se da ca valoare atributului src, exact ca si pentru frame. In HTML 4 continutul acestui element de obicei era un text de atentionare care se afisa in browserele care nu suporta iframe-uri, insa conform standardului HTML5, iframe nu trebuie sa aiba continut.
Tagul <svg>...</svg>
Permite integrarea de continut svg (scallable vector graphics) intr-o pagina html. Cu ajutorul acestuia puteti desena diverse forme geometrice
(cercuri, dreptunghiuri etc.), puteti realiza animatii cu ajutorul elementelor desenate etc. Pentru a delimita zona de desenare (dimensiunea svg-ului)
trebuie folosite atributele width si height (cu valorile corespunzatoare latimii si inaltimii elementului svg).
Cateva taguri svg:
- Tagul <circle>. Deseneaza un cerc. Pentru a defini cercul, trebuie specificate coordonatele centrului cercului
(atributele cx, cy), si raza cercului (atributul r). Iata cateva exemple.
<svg height="150" width="150" style="border:1px solid black">Va afisa cercul de mai jos. Observati faptul ca foloseste negru drept culoare default.
<circle cx="75" cy="75" r="30"/>
Acest text se afiseaza doar daca browserul nu a implementat tagul svg.
</svg>
Putem sa specificam noi ce culoare dorim pentru conturul si continutul figurii geometrice desenate, folosind atributele fill (continut) si stroke (contur):<svg height="150" width="150" style="border:1px solid black">
<circle cx="75" cy="75" r="30" fill="skyblue" stroke="blue" />
Acest text se afiseaza doar daca browserul nu a implementat tagul svg.
</svg>
Putem sa specificam opacitatea, pentru culoarea de fill sau cea de stroke. De exemplu mai jos e folosit atributul fill-opacity pentru a stabili opacitatea continutului.<svg height="150" width="150" style="border:1px solid black">Aici am inversat ordinea tagurilor circle, desenand mai intai cercul transparent si apoi cel opac. Se observa ca ordinea de desenare e de la primul tag catre ultimul si acum transparenta primului cerc nu se mai observa deoarece al doilea e desenat peste el.
<circle cx="75" cy="75" r="30" fill="skyblue" stroke="blue" />
<circle cx="110" cy="110" r="50" stroke="blue" fill-opacity="0.4" fill="pink" />
Acest text se afiseaza doar daca browserul nu a implementat tagul svg.
</svg>
Va afisa:<svg height="150" width="150" style="border:1px solid black">
<circle cx="110" cy="110" r="50" stroke="blue" fill-opacity="0.4" fill="pink" />
<circle cx="75" cy="75" r="30" fill="skyblue" stroke="blue" />
Acest text se afiseaza doar daca browserul nu a implementat tagul svg.
</svg>
<svg height="150" width="150" style="border:1px solid black">
<circle cx="75" cy="75" r="30" stroke="orange" stroke-width="30" stroke-dasharray="5,3" fill="red" />
Acest text se afiseaza doar daca browserul nu a implementat tagul svg.
</svg>
- Tagul <rect> este folosit pentru a desena un dreptunghi.
Dimensiunile dreptunghiului se specfica prin intermediul atributelor width si height. Aveti mai jos cateva exemple.
<svg width="100" height="100" style="border:1px solid black">Observati faptul ca putem da culorile de fill si stroke si in formatul hexazecimal (#RRGGBB, cu RR, GG, BB, numere in baza 16, intre 00 si FF) sau in rgb pe componente zecimale (rgb(nrr, nrg, nrb), unde nrr, nrg, nrb sunt numere in baza 10 intre 0 si 255). Exemplul de mai sus va afisa:
<rect width="50" height="50" stroke-width=5 stroke="rgb(255,155,0)" fill="#00AABC" >
Acest text se afiseaza doar daca browserul nu a implementat tagul svg.
</svg>
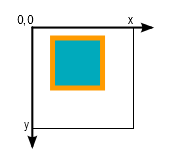
Dupa cum vedeti, parte din dreptunghi(stroke-ul care nu se aseaza peste dreptunghiul efectiv(zona filled) iese din chenarul svg-ului. Si asta pentru ca dreptunghiul este pozitionat implicit la 0,0. Daca vrem sa il pozitionam intr-un anume loc in elementul svg, vom folosi atributele x si y. Originea (O) axelor de coordonate ale svg-ului, se afla in coltul din stanga sus al elementului, coordonatele pe axa Ox cresc de la stanga la dreapta, iar pe Oy de sus in jos, cum se vede in imagine:

Cand specificam coordonatele x, y pentru un dreptunghi, ele se vor referi la coltul din stanga sus al dreptunghiului. Mai jos avei un exemplu:<svg width="100" height="100" style="border:1px solid black">Care afiseaza:
<rect x="20" y="10" width="50" height="50" stroke-width=5 stroke="rgb(255,155,0)" fill="#00AABC" >
Acest text se afiseaza doar daca browserul nu a implementat tagul svg.
</svg>
Putem sa aplicam si diverse transformari asupra elementelor svg, de exemplu, sa le rotim. Pentru a roti un dreptunghi, folosim atributul transform="rotate(unghi coord_x coord_y)". De exemplu,transform="rotate(45 50 50)"roteste elementul cu 45 de grade in jurul punctului de coordonate 50,50.<svg width="100" height="100" style="border:1px solid black">Exemplul de mai sus afiseaza:
<rect x="20" y="10" width="50" height="50" style="stroke-width:5;stroke:rgb(255,155,0);fill:#00AABC;" transform="rotate(45 50 50)">
Acest text se afiseaza doar daca browserul nu a implementat tagul svg.
</svg>
Putem crea si animatii:
<svg width="500" height="150">
<switch>
<circle id="cerc" cx="75" cy="75" r="50" stroke="blue" stroke-width="2" fill="pink" />
<animate
xlink:href="#cerc"
attributeName="cx"
from="50"
to="450"
dur="1s"
repeatCount="indefinite" />
<foreignObject width="200" height="40">
<span class="eroare">Acest text se afiseaza doar daca browserul nu a implementat tagul svg. </span>
</foreignObject>
</switch>
</svg>
Surse:
MathML
Cum ati putea deduce si din nume este un markup language pentru formule, expresii matematice.
Mai multe informatii gasiti la:
http://www.w3.org/Math/
http://www.w3.org/TR/MathML3/
Despre taguri:
http://www.w3.org/TR/MathML3/chapter3.html
MathML functioneaza deocamdata doar in Firefox si Safari (ultimele versiuni). un tabel exact cu browserele care au implementat MathML aveti la http://caniuse.com/mathml. Deocamdata suportul pentru MathML este foarte restrans, de aceea pentru formule matematice care trebuie introduse in site-uri se vor folosi in continuare imagini. De asemenea se poate folosi display-mathml care pemite afisarea formulelor matematice, dar care e inca in varianta alpha: http://code.google.com/p/display-mathml/ . Pentru a-l putea folosi, veti da copy-paste la cele doua linii de cod de pe site in sectiunea head a paginii.
Cateva taguri pe care le vom folosi:
- tagul <math></math>
- elementul math este radacina unui element de timp MathML; practic indica inceputul definirii unei formule.
- tagul <mi></mi>
- definesc un identificator
- tagul <mo></mo>
- definesc un operator
- tagul <mn></mn>
- definesc un numar
- tagul <mrow></mrow>
- realizeaza o grupare pe linie(orizontala) a unui set de expresii
- tagul <mtable></mtable>
- defineste o matrice si are drept componente tagurile <mtr></mtr> si <mtd></mtd> care definesc randurile, respectiv celulele (de pe acele randuri) din matrice. Foarte asemanator cu table, tr si td din HTML.
- tagul <msub></msub>
- defineste un indice
- tagul <msup></msup>
- defineste o putere
Atentie, nu se pot insera taguri html in zona de definire a formulei matematice (adica intre <math></math>). Orice identificator, numar, operator trebuie incadrat de tagurile specifice (nu veti scrie pe undeva pur si simplu 2+a, de exemplu, ci pentru expresia aceasta se vor folosi un <mn>, un <mo> si un <mi>, iar apoi depinde de formula mare din care face parte aceasta subformula, pot fi in final incadrate toate de un <mrow> - dati exemplu de un caz cand trebuie folosit mrow si unul in care nu trebuie).
HTML5 inca in lucru
Atentie, in cazul tagurilor HTML5 inca se mai lucreaza la specificatii si cu timpul se pot schimba (cum s-a intamplat, de exemplu, in cazul tagului aside; in afara de sensul de continut legat de text dar cu informatii relativ de sine statatoare, a primit si rolul de continut secundarin pagina). E bine ca pana se termina complet lucrul la standardizarea acestora sa verificati mereu daca sunt noutati.
Taguri si atribute deprecated
Tagurile si atributele deprecated sunt taguri care provin din versiuni mai vechi de html, si care nu ar mai trebui folosite. Ele au fost inlocutie cu alte tehnologii (alte taguri, obtinerea efectului lor prin stil css etc.). Vom prezenta aici doar cateva exemple de astfel de taguri, strict pentru cultura generala a studentului si ca acesta sa le recunoasca in cazul in care le descopera, angajat fiind, in vreun proiect mai vechi.
O parte dintre tagurile prezentate mai jos aveau un rol diferit in HTML4: aveau doar un rol de formatare si nu veneau cu o informatie despre semnificatia textului din interiorul lor. De aceea, daca intalniti pagini mai vechi care par ca folosesc aceste taguri in mod necorespunzator, observati doctype-ul: cel mai probabil acele pagini sunt scrise intr-o versiune veche a standardului,de exemplu: HTML4, XHTML 1.0 etc.
Atribute prezentationale
Nota: Cuvantul prezentational e un anglicism, expresia vine de la presentational attributes insa veti gasi acest termen in multe carti si tutoriale scrise in limba romana. Atributele prezentationale sunt atribute care determina caracteristici ale modulului de afisare al elementului (culoarea textului, fundal, aliniere etc). Urmatoarele atribute ale tagului body nu mai sunt considerate a fi de actualitate cu toate ca sunt suportate de catre browsere. (Au fost inlocuite de CSS) Vom arunca o privire asupra lor pentru a sti despre ce e vorba in caz ca soarta nemiloasa ne va pune fata in fata cu codul unei pagini web mai vechi. (pe care sa mai fim nevoiti si sa o modificam):
- alink (culoarea unei legaturi activate, adica pe care tocmai se face click)
- background (specifica URL-ul catre o imagine de fundal)
- bgcolor (culoarea de background)
- link (culoarea implicita a unei legaturi nevizitate)
- text (culoarea textului din cadrul documentului)
- vlink (culoarea linkurilor vizitate din cadrul documentului)
Tagul <font></font>
Tagul font este folosit pentru formatarea continutului (setarea unei anumite culori - atributul color, a unei dimensiuni de font - size, tipul de font - face). El este deprecated in HTML4 si nici macar nu mai e acceptat in HTML5, prezentand foarte multe dezavantaje fata de formatarea prin CSS (de aceea nu va fi folosit decat in primul laborator, ca sa vedeti cum functioneaza). Atentie, atributul size nu reprezinta dimensiunea in pixeli asa cum ati putea crede la o prima vedere. Atributul size poate avea valori intregi intre 1 si 7 inclusiv. Insa nu se poate cunoaste cu siguranta dimensiunea textului in pixeli, acest aspect e lasat la latitudinea browserului, care va decide cat de mare sa afiseze textul, avand grija doar ca dimensiunea 1 sa fie mai mica decat dimnesiunea 2 etc. Un articol care explica mai in detaliu acest aspect gasiti aici.
Tagul <center></center>
Centreaza in pagina elementele cuprinse in continutul sau. El este deprecated in HTML4 si nu mai e acceptat in HTML5.
Tagurile <s>...</s> si <strike>...</strike>
Caractere taiate cu o linie. Tagul <s> e pur si simplu forma abreviata a lui strike. In HTML 5 tagul <s> nu mai e folosit pentru formatare ci are rol semantic.
Tagul <strike> este deprecated in HTML4 si nu mai este acceptat nici in HTML5.
Tagurile <b>...</b>,<i>...</i>, <u>...</u> si <s>...</s>
Aceste taguri au pe rand rolul de a reda caractere aldine, italice, subliniate si respectiv taiate. Pana la html5, ele aveau intr-adevar doar rol de formatare, fara a da informatii efective despre text. Insa in cadrul noului standard li s-a impus si o nuanta semantica. Astfel pentru cazurile in care chiar nu exista nicio nuanta semantica ci se doreste doar o anumita formatare, se va folosi css.
Tagurile <big>...</big> si <small>...</small>
In standardele mai vechi de HTML aceste taguri erau folosite pentru a obtine caractere mai mari si respectiv mai mici decat fontul default.
Tagul <big> este deprecated in HTML5 si veti folosi css cu proprietatea font-size pentru a obtine efectul de litere mai mari. Tagul <small> insa, nu a fost eliminat deoarece a capatat un rol semantic in HTML5. Tagul small, conform
standardului, este folosit pentru ceea ce s-ar fi pus in small print intr-un document tiparit: comentarii scurte asupra textului, completari/detalii - ca un fel de "paranteze", informatii de copyright, indicarea sursei infomatiilor, restrictii legale etc.
Tagul <dir></dir>
Acest tag creaza o lista de nume de directoare. Elementele din cadrul listei se vor introduce tot cu ajutorul tagurilor <li></li>. Pe ecran se va afisa similar cu o lista neordonata. Acest tag, insa, spre deosebire de lista neordonata nu permite schimbarea tipului bulletului. El este deprecated in HTML4 si nu mai e acceptat in HTML5.
Frame-uri
Sunt deprecated in HTML5.
Tagurile <frameset></frameset> si <frame />
Frame-urile permit deschiderea mai multor pagini web in paralel(in aceeasi fereastra). Tagul frameset defineste un set de frame-uri aranjate sub forma de randuri, coloane. Se poate obtine si o forma mixta (si randuri si coloane).
Tagul <noframes></noframes>
Folosit pentru a afisa un mesaj catre utilizatorii al caror browser nu suporta frame-uri.
Tagul <iframe></iframe>
Defineste un inline frame. Sursa paginii deschise in iframe se da ca valoare atributului src, exact ca si pentru frame. Continutul acestui element de obieci e un text de atentionare care se va afisa in browserele care nu suporta iframe-uri.
Spre deosebire de celalalt tip de frame-uri, nu este deprecated, de aceea a fost descris mai sus.
Avantaje si dezavantaje in a folosi frame-uri:
http://www.mediacollege.com/internet/html/frames/pros-cons.html
Diverse alte taguri:
Rolul acestei pagini nu e de a prezenta toate tagurile din html ci doar de a face o introducere in acest limbaj. Mai sunt multe taguri care nu au fost incluse aici si studentul le va studia singur din resursele mentionate in bibliografie, de exemplu tagurile: <sub></sub>, <sup></sup>, <em></em>, <strong></strong>, <ins></ins>, <del></del>, <cite></cite>, <address></address>, <samp></samp>, <code></code>, <kbd></kbd>, <var></var>, <dfn></dfn> etc.
Taguri ce vor fi detaliate mai tarziu
In afara de tagurile prezentate in acest laborator mai sunt cateva taguri html pe care le vom discuta mai tarziu, cand vom vorbi despre css si javascript. Aceste taguri sunt:
- <script>
- <noscript>
- <style>
- <canvas>
- <progress> - desi a fost explicat aici, il vom folosi mai in detaliu cand ajungem la javascript
Taguri neimplementate inca
Alte taguri HTML5 care au acoperire prea mica in randul populatiei browserelor si pe care nu le vom face din acest motiv la laborator (ca deocamdatan-avem ce vedea la ele),insa vor fi mentionate aici:<details>, <summary>, <command>, <track>, <bdi>. <dialog>.