Laboratorul 2
(Deadline: -)
Daca nu sunteti logati exercitiile nu se mai afiseaza.
Daca nu sunteti logati exercitiile nu se afiseaza.
CSS (Cascading Style Sheets) - Introducere
- folosit pentru imbunatatirea si infrumusetarea unei pagini web
- inlocuiesc tagurile si atributele de formatare din HTML care sunt deprecated
- permit selectarea mai multor elemente si aplicarea acelorasi reguli de stil
- o lista cu toate proprietatile CSS gasiti la: http://www.w3schools.com/cssref/default.asp
Layout engines - cine realizeaza afisarea?
Se mai gasesc si sub de numirea de
Web browser engine sau "motoare de randare".
Acestea sunt componenete software care au rolul de a realiza
afisarea continutului unei pagini scrise intr-un limbaj de
markup si avand asociat informatii de stilizare.
Mai multe browsere pot folosi acelasi layout engine.
Aveti aici
lista
tuturor browserelor
si printre altele si
afisarea lor grupata dupa layout engine-ul folosit.
Cele mai cunoscute si folosite layout engine-uri sunt
Gecko (Mozilla Firefox),
KHTML,
Presto (Opera),
Trident (Internet Explorer)
si
WebKit (Safari, Google Chrome).
O comparatie a layout engine-urilor gasiti la
http://en.wikipedia.org/wiki/Comparison_of_layout_engines
Tagul <style></style>
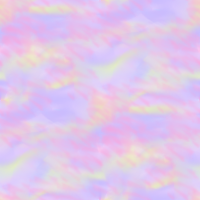
Aici se definesc regulile de stil CSS. Ele sunt de forma urmatoare:

Tagul style are atibutul type, ccare primeste ca valoare un tip MIME, cu valoarea "text/css".
In cele mai multe browsere, valoarea default a atributului type este chiar aceasta insa e bine sa nu va bazati pe acest lucru
si sa o setati de fiecare data pentru a nu avea probleme. Regulile de CSS definite in style sunt valabile numai in cadrul paginii curente.
Selectori
http://www.w3schools.com/cssref/css_selectors.asp
Prioritate selectori
http://www.w3.org/TR/CSS2/cascade.html#specificity
http://www.htmldog.com/guides/cssadvanced/specificity/
Comentariile in CSS: /* ... */
Denumirea proprietatilor
Proprietatile in CSS pot avea denumiri astfel:
- numele propriu-zis al proprietatii, care specifica o proprietate in mod complet: top, left, border, background etc.
- nume_proprietate_compusa- nume_subproprietate, care specifica o subproprietate a unei proprietati formate din mai multe componente, de exemplu: border-style, border-color, border-top (subproprietati ale lui border). Uneori si o subproprietate poate avea subproprietati, de exemplu border-top-color
- -nume_specific_layout_engine- nume_proprietate, scriere care apare in cazul proprietatilor care nu au fost inca standardizate (sau oricum nu au fost implementate in totalitate ca proprietati standard), ele tin doar de implementarea layout-engine-ului respectiv si vor fi vazute in browserele care au la baza acel engine (exemple: -moz-animation (pentru mozilla), -o-transition (pentru opera)). Proprietatea care succede numele layout engine-ului poate fi si o subproprietate, de exemplu:-ms-transform-origin (Microsoft - Internet Explorer), -webkit-animation-name (browsere bazate pe webkit: chrome, safari). Mai multe informatii despre astfel de proprietati gasiti la reference.sitepoint.com/css/vendorspecific
Atributul class
Este un atribut general (poate fi continut de majoritatea elementelor HTML). Este folosit pentru indicarea clasei CSS din care face parte elementul.
Uneori dorim sa alocam mai mult de o clasa unui element.
Atributul style
Este un atribut general (poate fi continut de majoritatea elementelor HTML). Este folosit pentru indicarea unui stil local pentru un element anume. Continutul sau va fi in format CSS, si ca si in blocul de reguli, daca avem mai multe reguli pe care vrem sa le aplicam le separam cu ";".
Box model
http://www.w3schools.com/css/css_boxmodel.asphttp://reference.sitepoint.com/css/boxmodel
Proprietatea Margin
Se refera la spatiul care trebuie lasat la afisare intre granita elementului cu aceasta poprietate si granitele elementelor vecine (elemente-surori sau chiar elementul parinte).
Daca nu avem pozitionare absoluta sau fixa, sunt cazuri in care marginile se suprapun.
Pe verticala marginile pentru doua elemente se pot suprapune (daca nu s-a specificat un border sau padding pentru niciunul dintre elemente) asa cum puteti observa in acest exemplu cu div container si div fiu. Puteti observa ca marginile nu se mai suprapun daca se adauga border decomentatnd proprietatea border din exemplu. Pe orizontala se observa ca marginile nu se mai suprapun.
De asemenea marginile se suprapun pe verticala pentru doua elemente consecutive asa cum se poate observa in exemplul cu doua divuri consecutive aflate unul sub celalalt. Totusi nu se suprapun si pe orizontala asa cum se vede in acest exemplu cu doua elemente div consecutive aduse unul langa altul prin float:left
Elemente inline si elemente de tip bloc
http://www.webdesignfromscratch.com/html-css/css-block-and-inline/Tagurile <div></div> si <span></span>
Tagul span se foloseste de obicei pentru a aplica stil in cadrul(interiorul textului) unui element. Tagul span este inline si nu ar trebui sa cuprinda elemente de tip bloc.
Tagul div se foloseste pentru gruparea mai multor elemente si aplicarea unui stil comun. Este un tag bloc. Atentie, el nu are continut semantic ci defineste doar o diviziune de pagina, pentru gruparea unor elemente cu continut semantic, conform specificatiilor HTML5 se va folosi un element de sectionare (section, article, etc.)
<blocquote>text</blockquote>
text
<p>text</p>
[...diverse alte elemente bloc sau inline...]
</div>
Definire stil extern
Este bine ca stilul pentu un site sa se defineasca extern deoarece fisierul css poate fi utilizat in acest fel pe mai multe pagini.
Background-uri
Cum ne cream un background?
Un mod foarte simplu de creare a unei imagini de background:
- creati o imagine noua in gimp, faceti acolo un desen rapid (nu trebuie sa fie cu sens).

- Apoi Filters->Map->Make seameless... Asta este pentru a face imaginea sa fie tileable.

- Applicati un layer alb, transparent, pentru a-i mai domoli culorile. Layer->New layer.
Vi se deschide o fereastra de dialog unde puteti selecta diverse optiuni pentru noul layer; selectati white.
Acum veti vedea ca desenul e tot alb, insa nu s-a pierdut, este pe layer-ul de dedesubt.
Micsorati opacitatea layerului alb (puteti face asta din containerul cu informatii despre layere) pana ajungeti la un contrast
potrivit pentru un background

Alta modalitate de creare a unei imagini de background:
- creati o imagine noua in gimp, desenati o linie dreapta orizontala (sa fie un pic de distanta intre ea si marginea de sus a imaginii)

- Stergeti partea din mijloc a liniei (dar lasati neatinse capetele)

- Desenati ceva dragut pornind de la cele doua capete. Iata rezultatul:
